How to make a Lyric Video in less than 15 minutes!
For a long time, people had to depend on complex software to create lyric videos. They were both expensive and hard to use. With Animaker, creating a lyric video is easier than ever! Stock images, videos, options to add text animations, beautiful visual effects, free music tracks; you have everything you need to make a lyric video inside the Animaker application.
Besides adding these elements, you can also include a music visualizer that syncs perfectly with your track as the lyrics play, making your video even more captivating.
If you prefer learning by watching videos, then check out this video tutorial on creating lyric videos.
But if you prefer a step-by-step written guide then just keep scrolling.
Before starting with the first step, I would suggest you practice the steps parallelly as you move through them. If you do that, while we reach the end of this article you would have made significant progress and you will be confident and skilled enough to complete a full-fledged lyric video.
So without further ado, let’s dive right in!
Step 1: Create a blank project in Animaker.
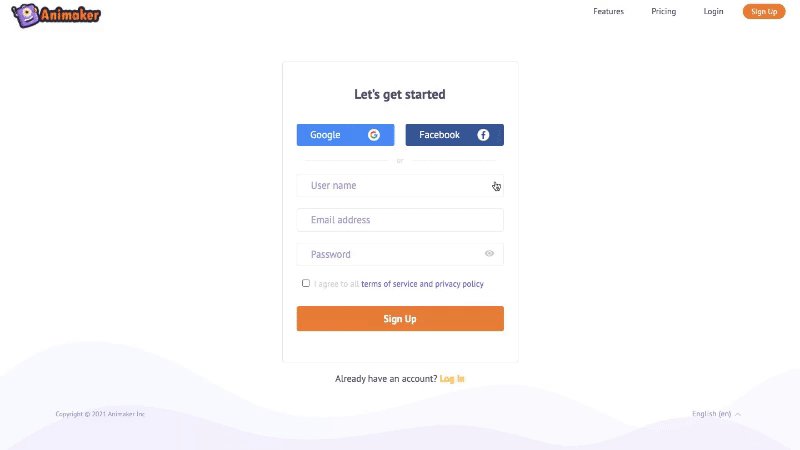
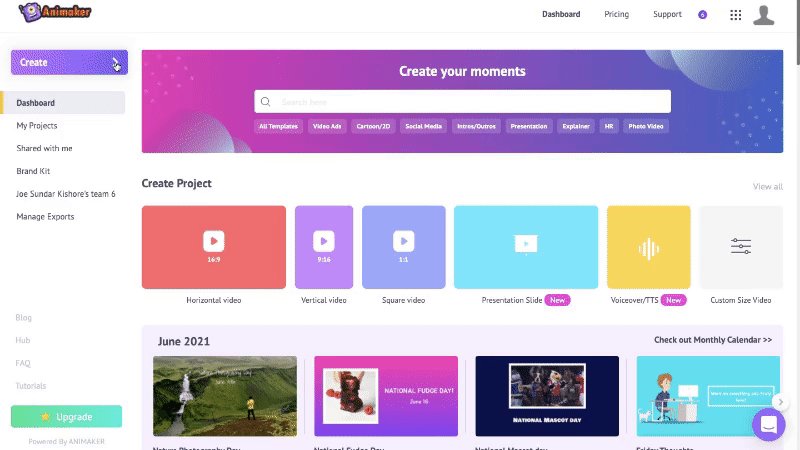
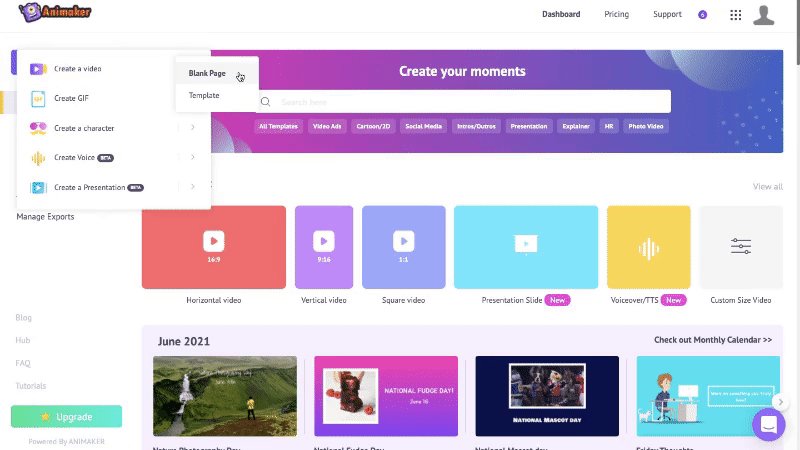
It’s super simple. Go to the lyric video maker page from Animaker and sign up for a free account. You will be redirected to the dashboard of Animaker. From here, select
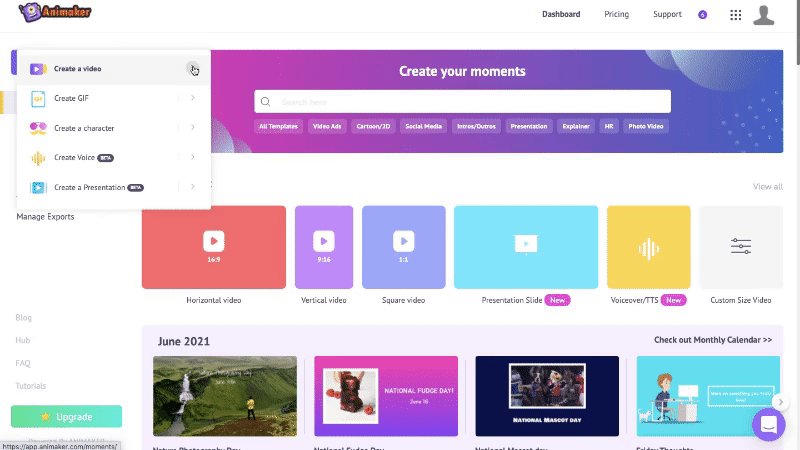
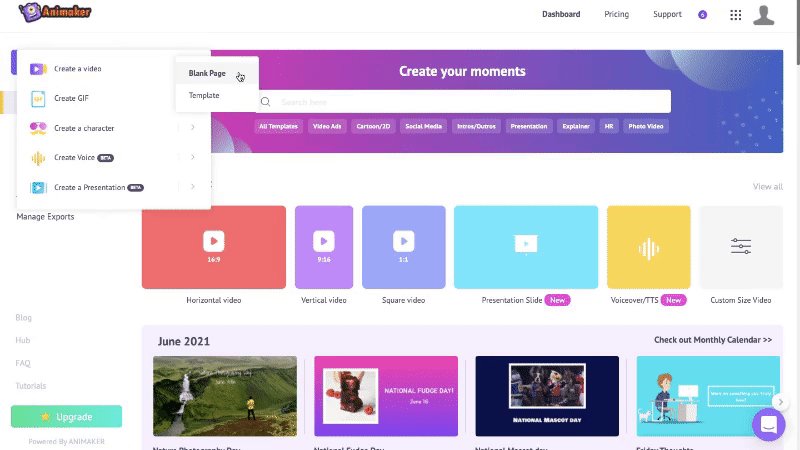
Create > Create a Video > Blank Page.
You will be redirected to the dashboard of Animaker. From here, select
Create > Create a Video > Blank Page.

Step 2: Add the music track to the project.
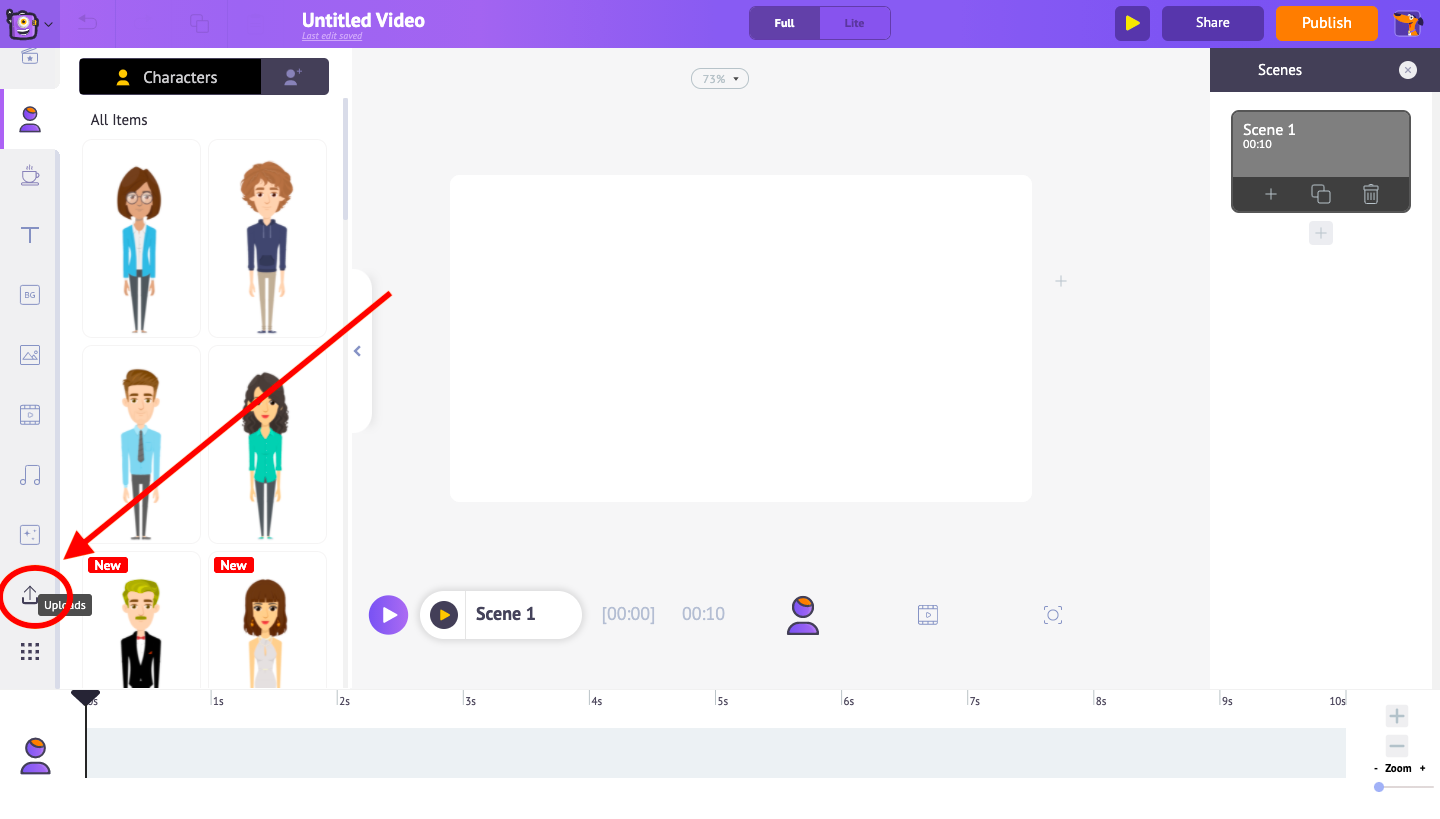
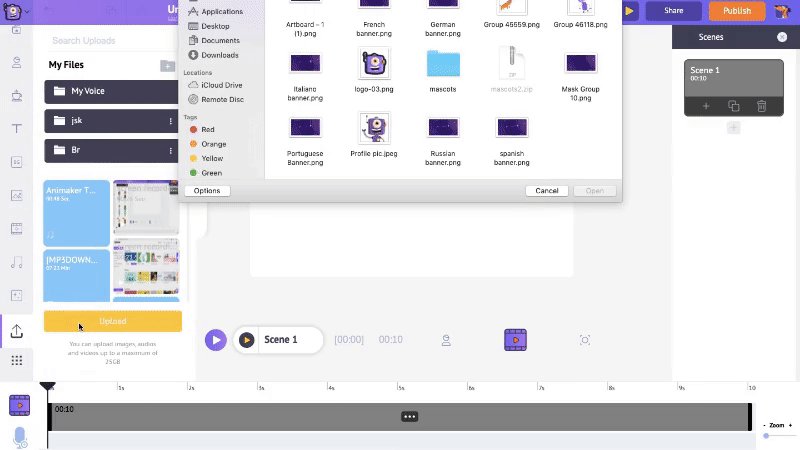
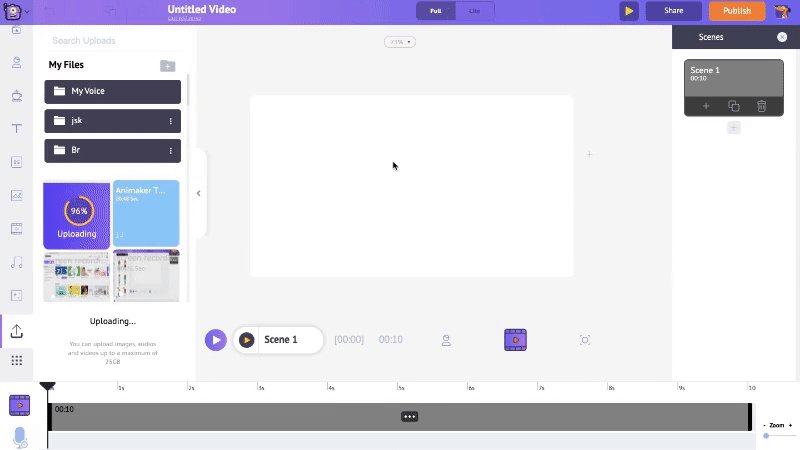
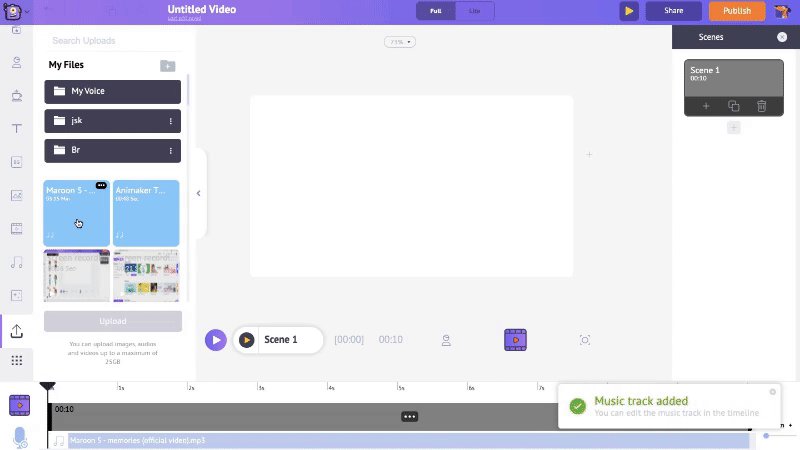
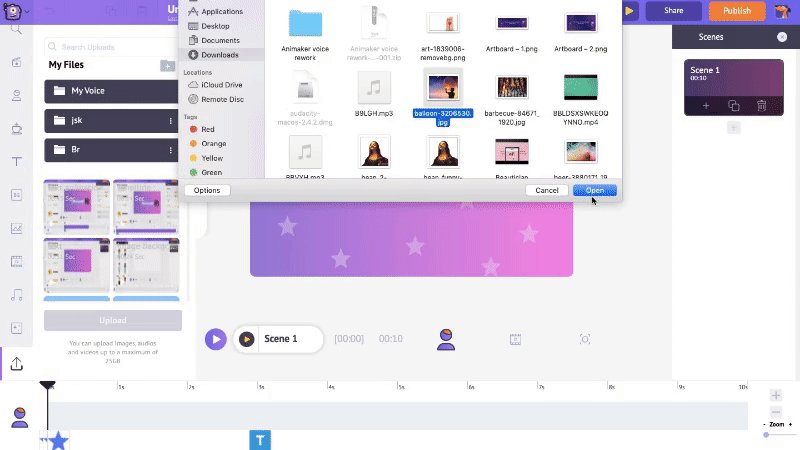
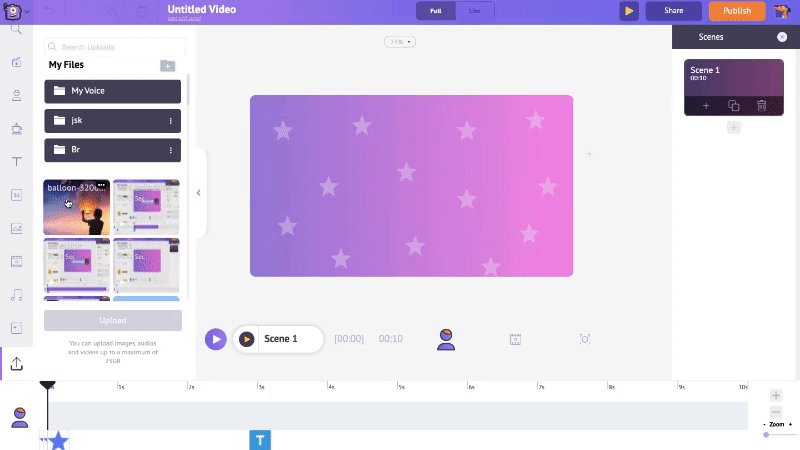
To upload a music track, open the ‘Uploads’ section in the library (present on the left side). Now click on the upload icon and select the image that you want to upload. Once it gets uploaded, just select it to load it into the project.
Now click on the upload icon and select the image that you want to upload. Once it gets uploaded, just select it to load it into the project.

Step 3: Add a background.
There are three different types of backgrounds that you can add to your videos.1.) Video backgrounds:
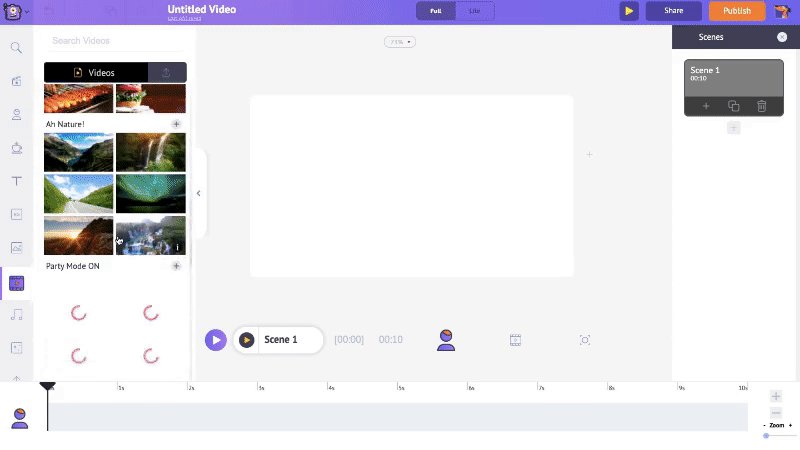
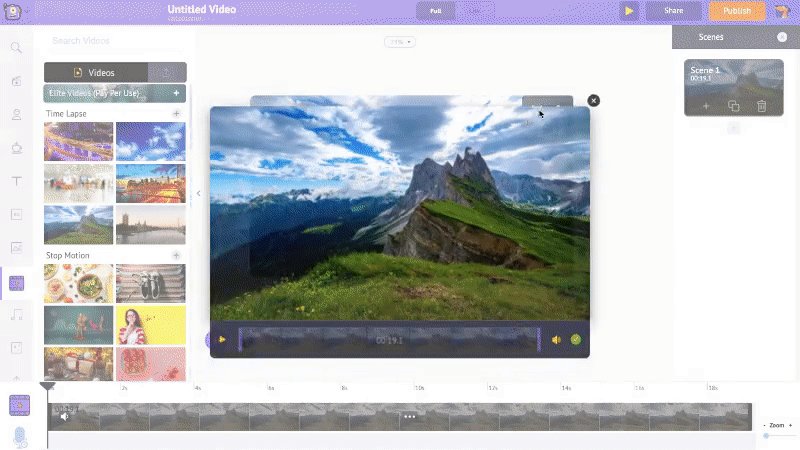
Let’s start with knowing how to add a video background. Either you can upload your videos or you can use the stock video clips within the application. If you decide to upload and use your own video as the background, you can use the upload button to do it. The upload process is exactly similar to the way you uploaded your soundtrack in the previous step. Let’s see how to use the stock clips. Go to the videos section present in the library. Use the search bar to find a video. Click on it and you can see it appearing on the workspace at the center of the screen. You can notice a set of options appearing along with the video. This is called the ‘Item menu’. Within the item menu, you have the ‘trim’ option that allows you to trim the video.
2.) Image backgrounds:
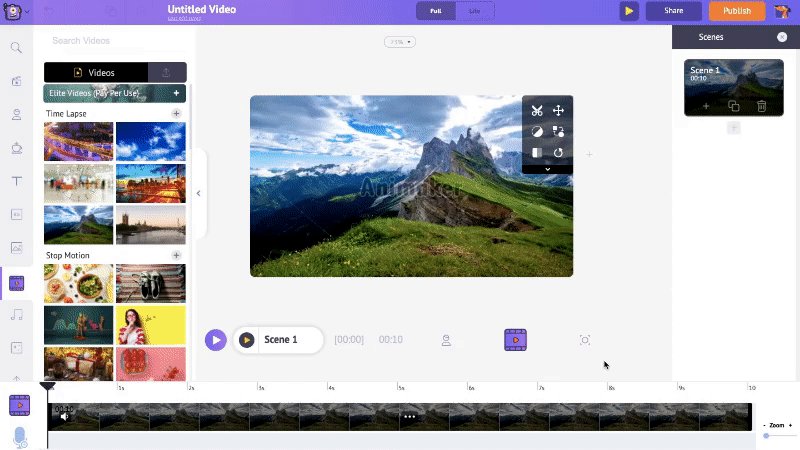
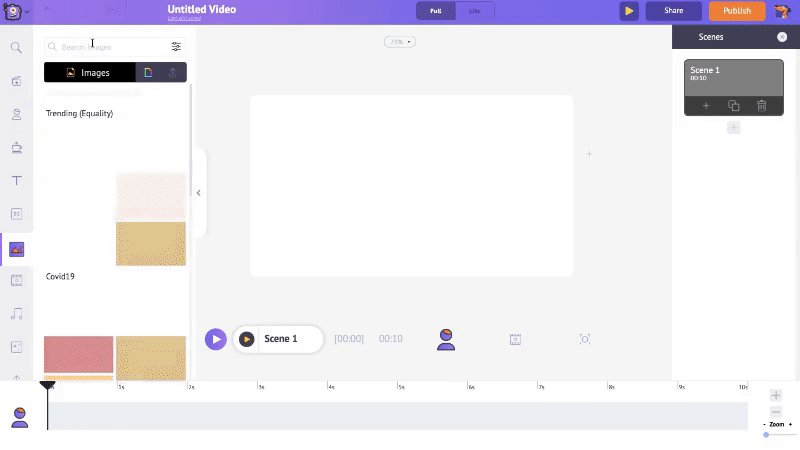
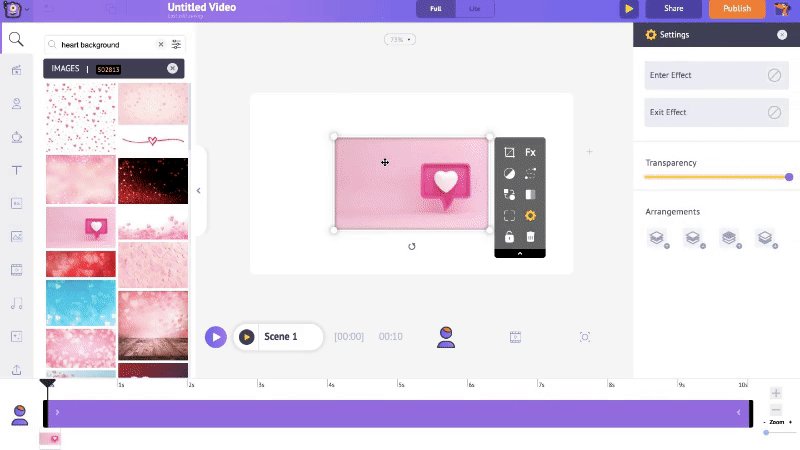
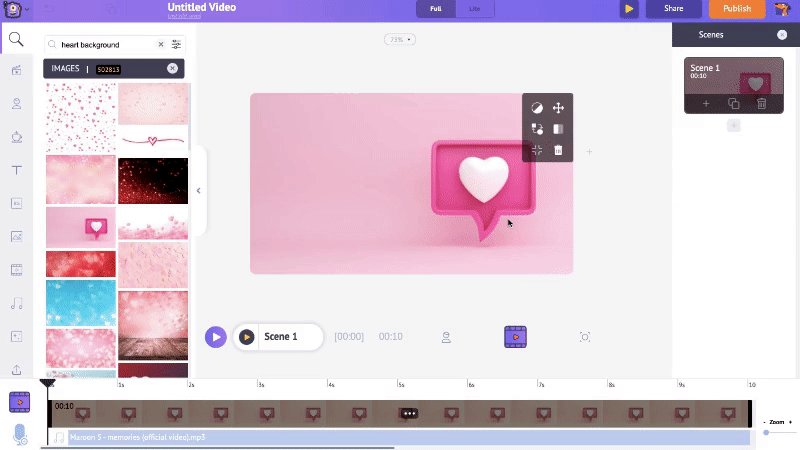
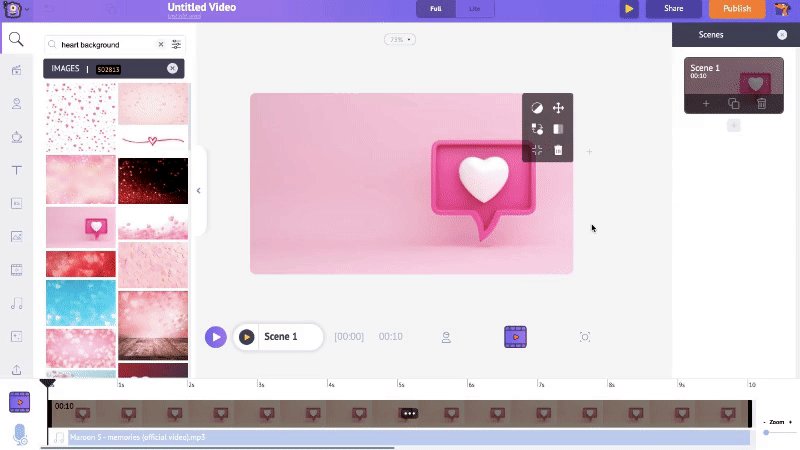
Let's move on and see how we can add an image background. Creating an image background is similar to creating a video background. You can either use one of your images using the upload section as we did for the music track, or you can use one of the stock images available within the application. Let’s see how to use the stock images. Go to the images section in the library. Now search and find an image that you would like to add to the video. Just click on the image and you will see it appearing at the center of the workspace. You will see the ‘Item menu’ appearing along with the image. It has an option named ‘Set as BG’. If you click on it, this image will be set as the background of the scene.
You will see the ‘Item menu’ appearing along with the image. It has an option named ‘Set as BG’. If you click on it, this image will be set as the background of the scene.

3.) Colorful gradient backgrounds:
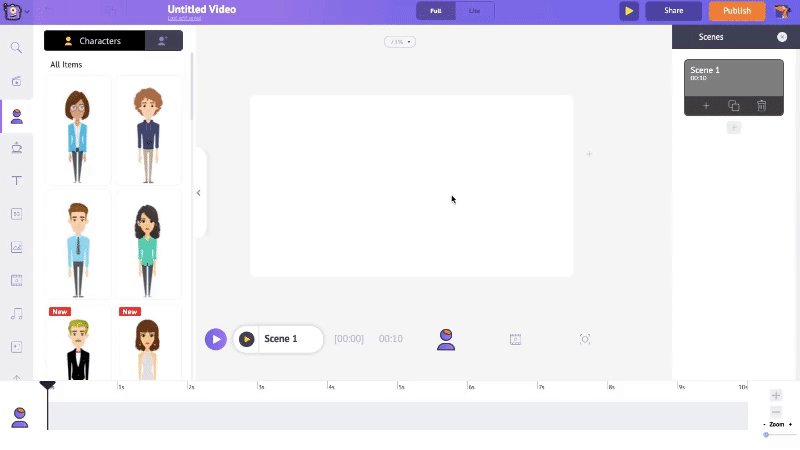
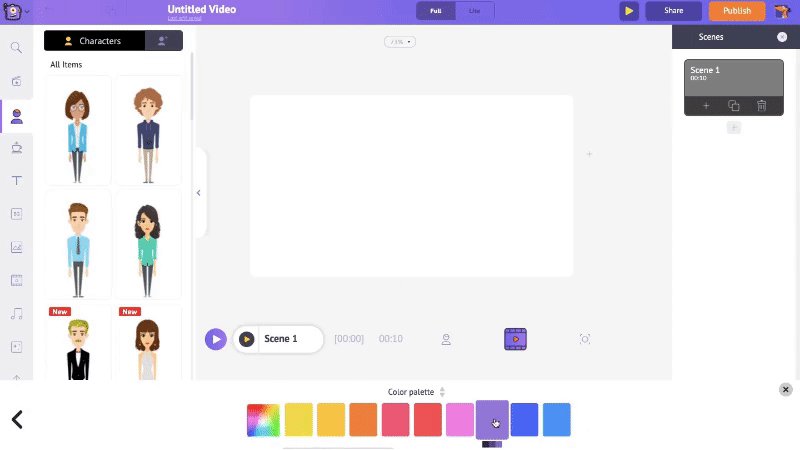
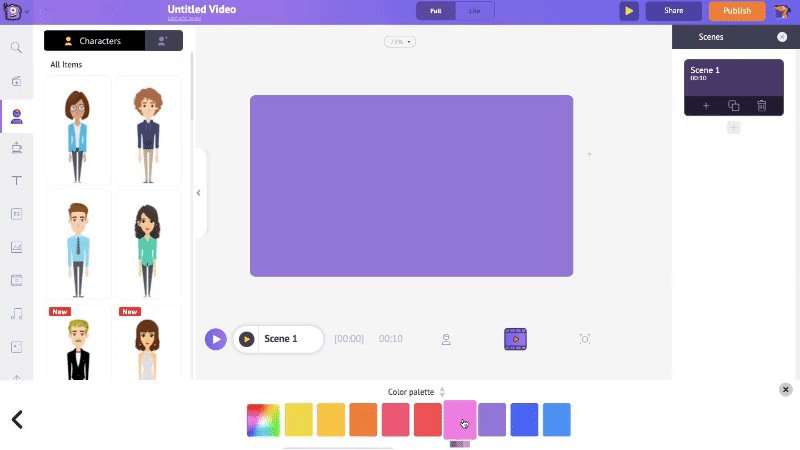
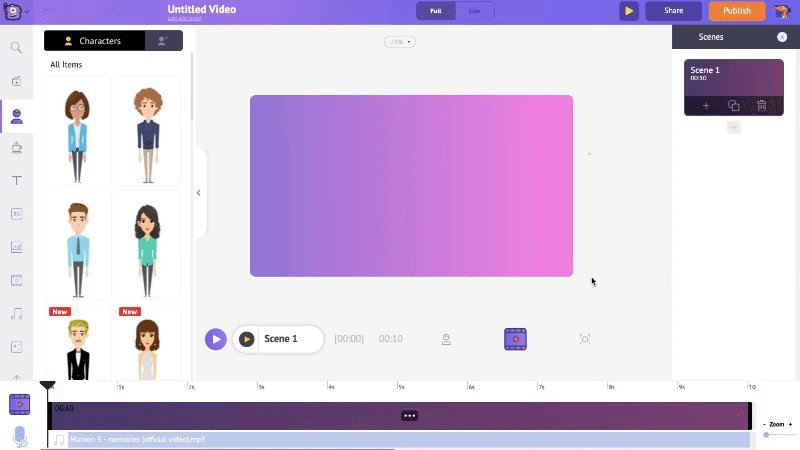
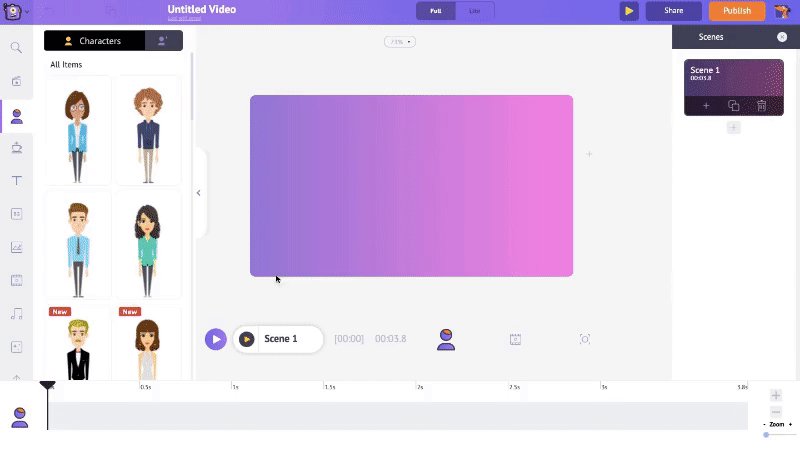
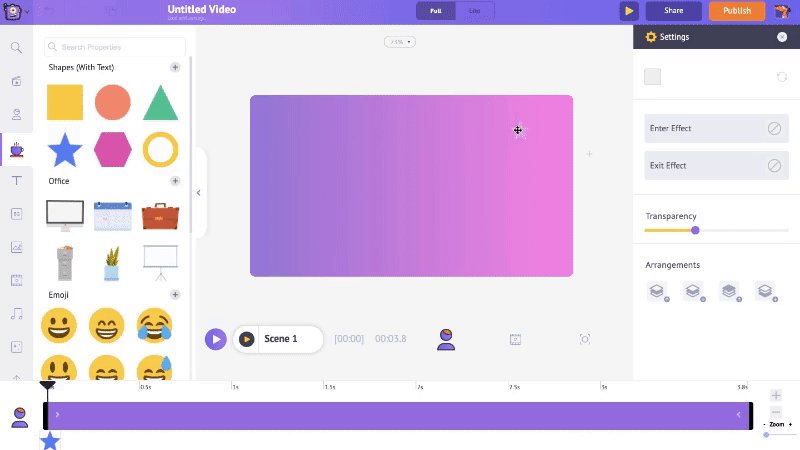
Now, we know how to add image and video backgrounds. Let’s take a look at the last background type that we have - Gradient backgrounds. Click anywhere on the workspace. You can see a new option appearing at the bottom. Use that option to apply a new color to the workspace. You can add up to five different colors to the same background. This gradient background looks clean. But it would be cool if we could add some patterns and designs to it, right?! Let’s see how to add beautiful patterns to the background. This part is optional, you can skip it if you wish!
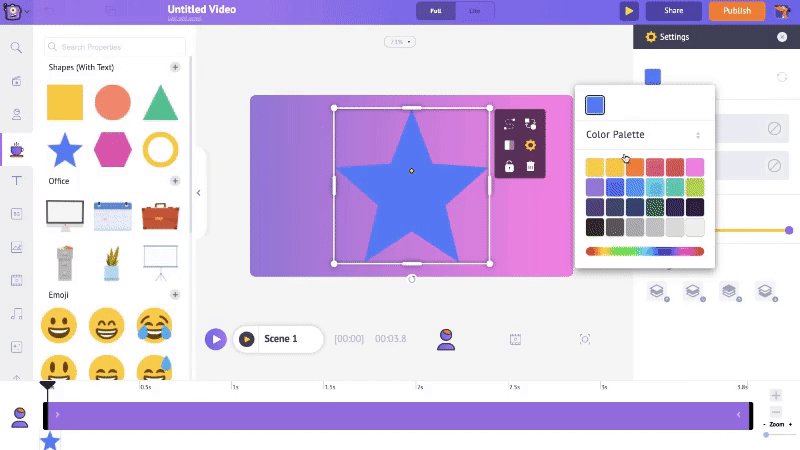
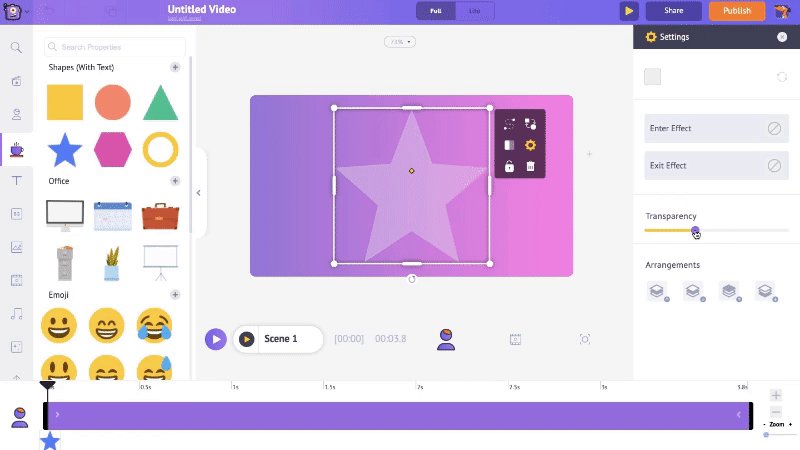
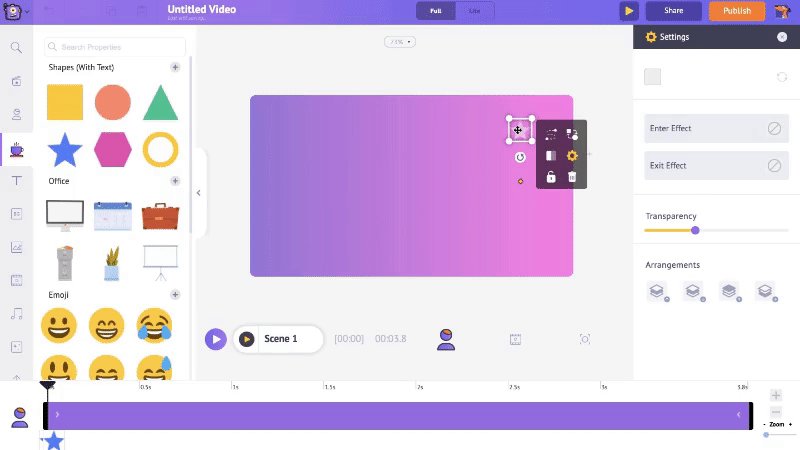
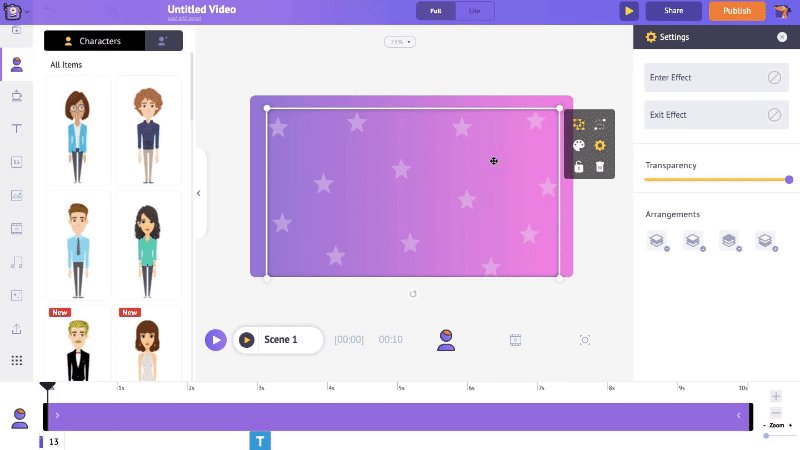
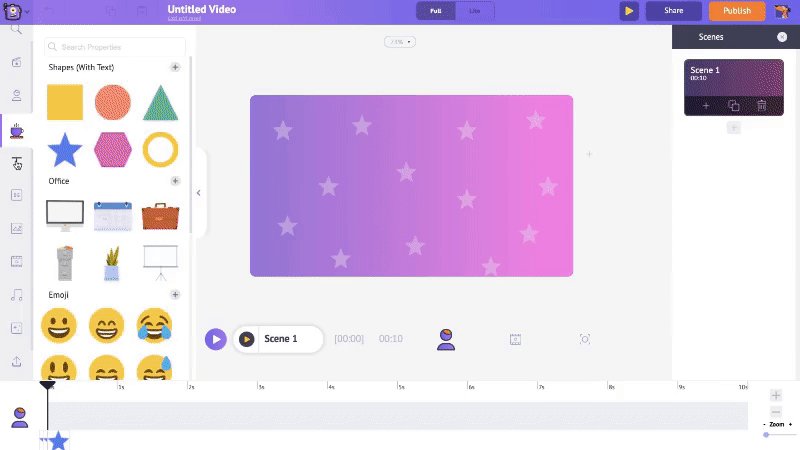
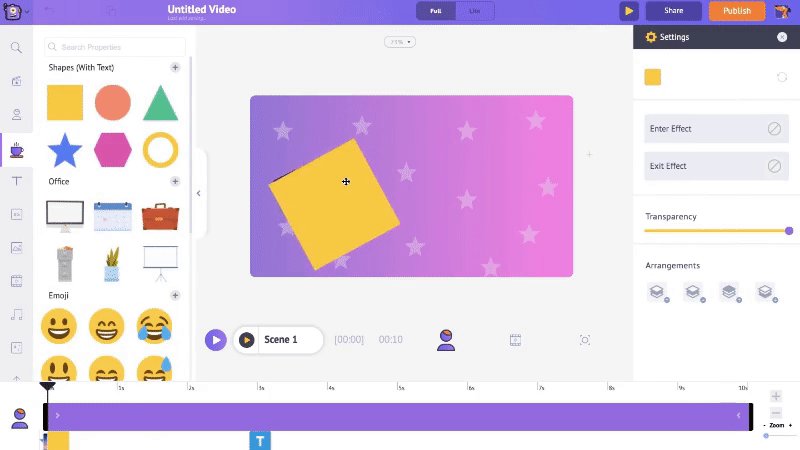
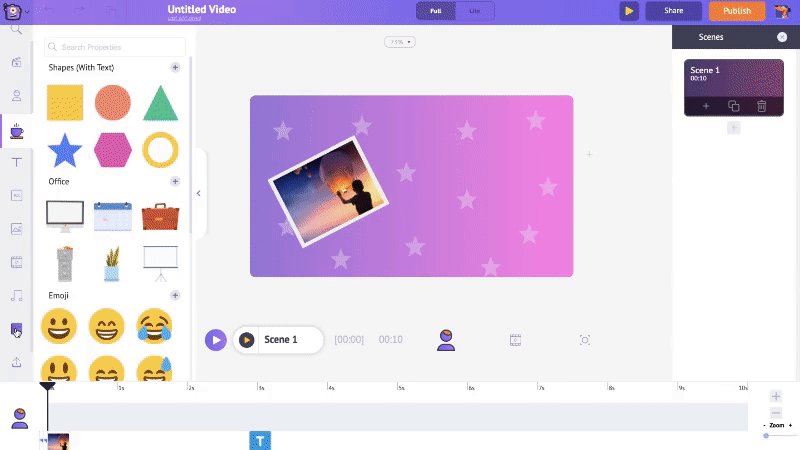
Go to the properties section in the library and select a shape that you want to add as background. I’m selecting this star and changing its color. Finally, I reduce its transparency and size. You can change the color and transparency using the options present on the right side of the application. To reduce its size, click and drag any one of its corners.
This gradient background looks clean. But it would be cool if we could add some patterns and designs to it, right?! Let’s see how to add beautiful patterns to the background. This part is optional, you can skip it if you wish!
Go to the properties section in the library and select a shape that you want to add as background. I’m selecting this star and changing its color. Finally, I reduce its transparency and size. You can change the color and transparency using the options present on the right side of the application. To reduce its size, click and drag any one of its corners.
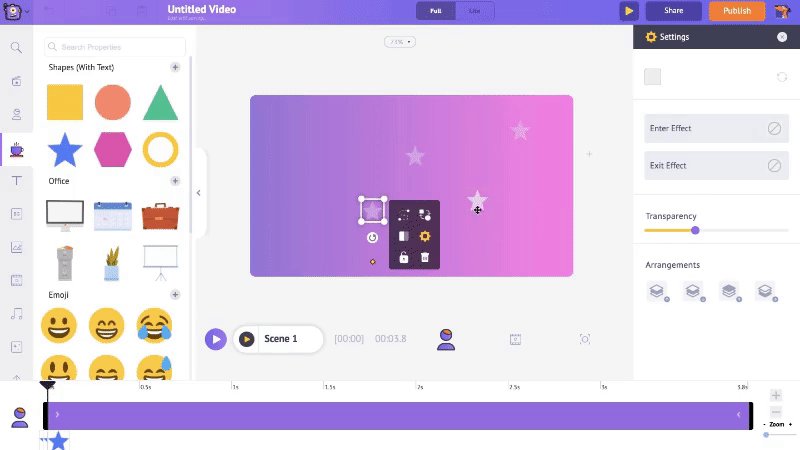
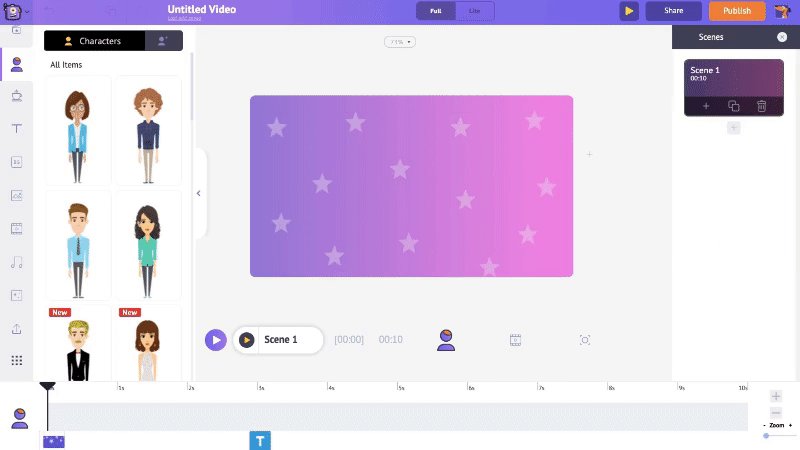
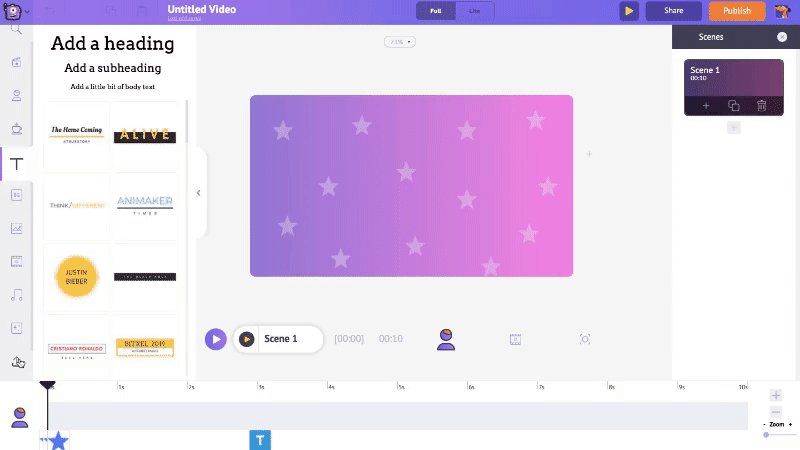
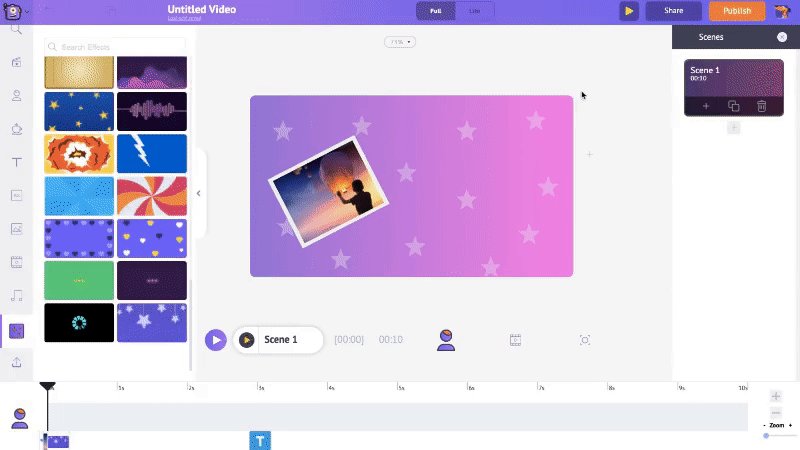
 Let’s recreate this star multiple times and fill the workspace to make it look like a pattern. To recreate, copy the star by pressing ‘Ctrl+c’ (for Windows OS) or ‘Cmd+c’ (for macOS), and paste it multiple times by pressing ‘Ctrl+v’ or ‘Cmd+v’.
Position the stars in a way that they look scattered across the workspace.
Let’s recreate this star multiple times and fill the workspace to make it look like a pattern. To recreate, copy the star by pressing ‘Ctrl+c’ (for Windows OS) or ‘Cmd+c’ (for macOS), and paste it multiple times by pressing ‘Ctrl+v’ or ‘Cmd+v’.
Position the stars in a way that they look scattered across the workspace.
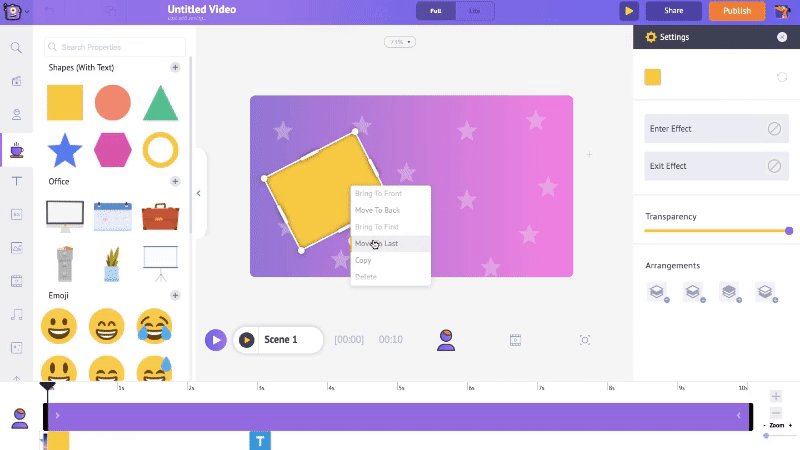
 (Pro Tip: Hold the Ctrl or Cmd key and select all the stars. Now on the item menu, you have an option named ‘Group’. Click on it. Now do a right-click on the stars and select ‘Move to last’.
By doing this all the stars are clustered into a single object and moved to the background so that we won’t end up accidentally selecting and moving one of the stars while we bring in new elements into the scene).
(Pro Tip: Hold the Ctrl or Cmd key and select all the stars. Now on the item menu, you have an option named ‘Group’. Click on it. Now do a right-click on the stars and select ‘Move to last’.
By doing this all the stars are clustered into a single object and moved to the background so that we won’t end up accidentally selecting and moving one of the stars while we bring in new elements into the scene).

Step 4: Add text and animation effects.
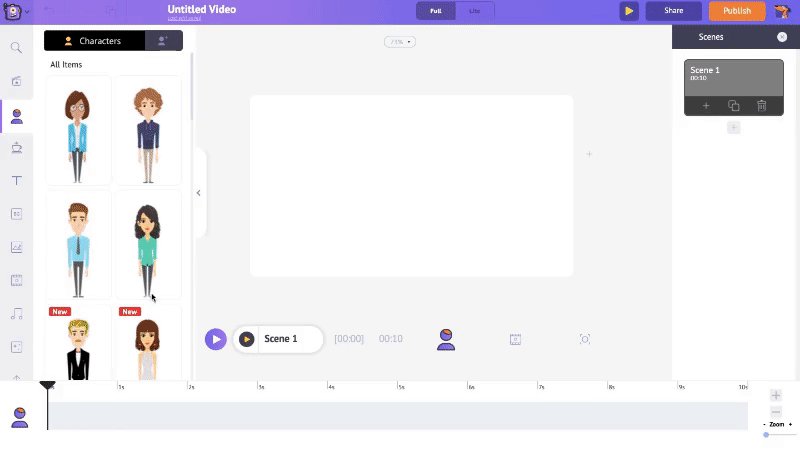
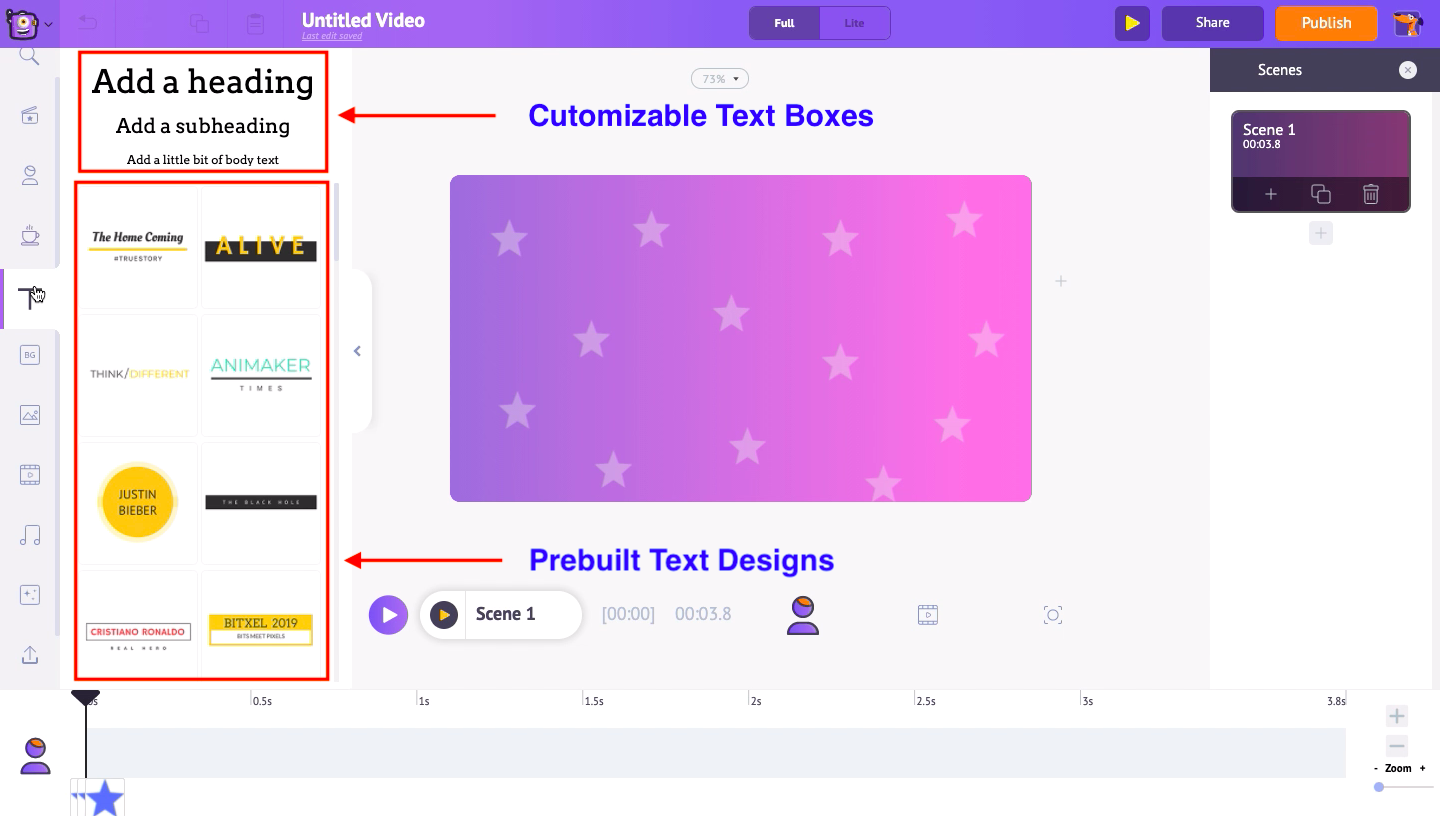
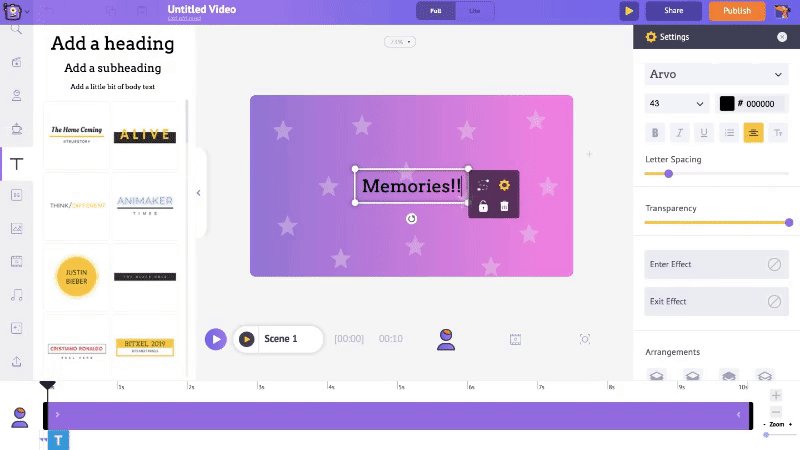
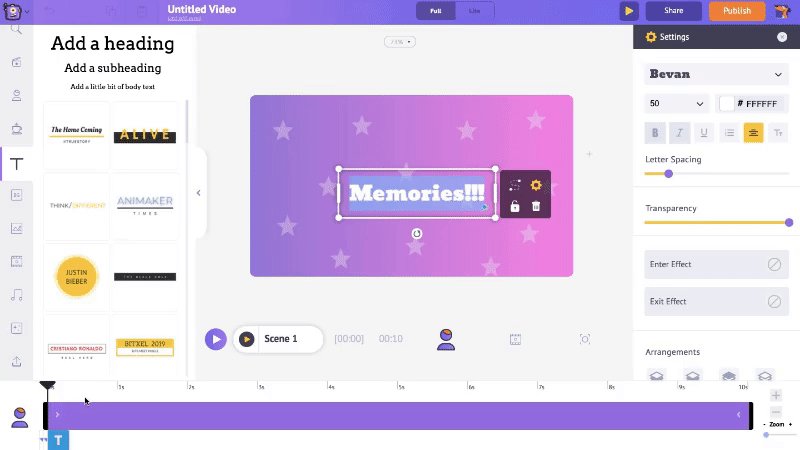
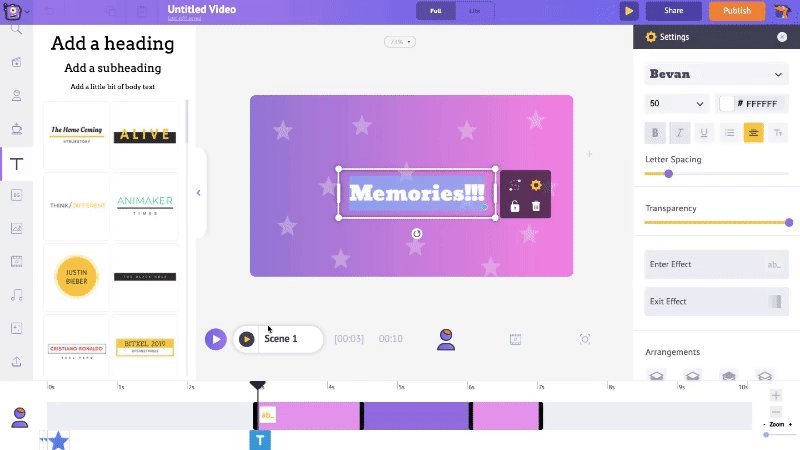
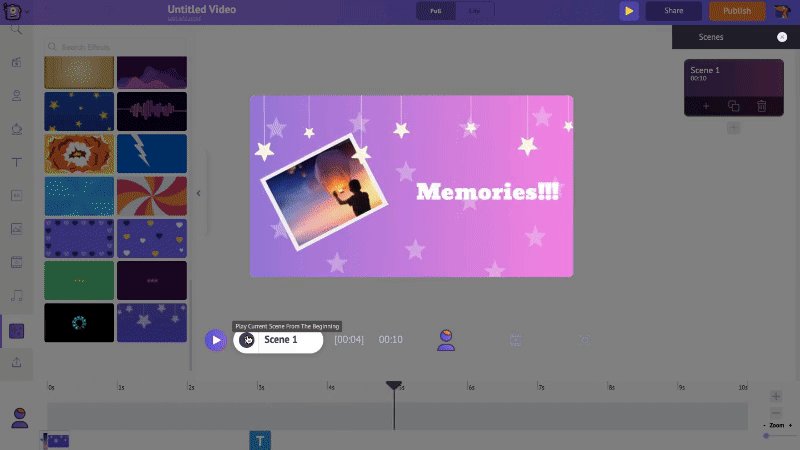
To add text, go to the text section present in the library. Here you have two more options. On the top are the customizable text boxes and at the bottom are the pre-built text designs. I’m going to select one of the customizable text boxes. Now type in the text that you want. You can change the font style, color, and size using the options on the right side menu.
Now type in the text that you want. You can change the font style, color, and size using the options on the right side menu.
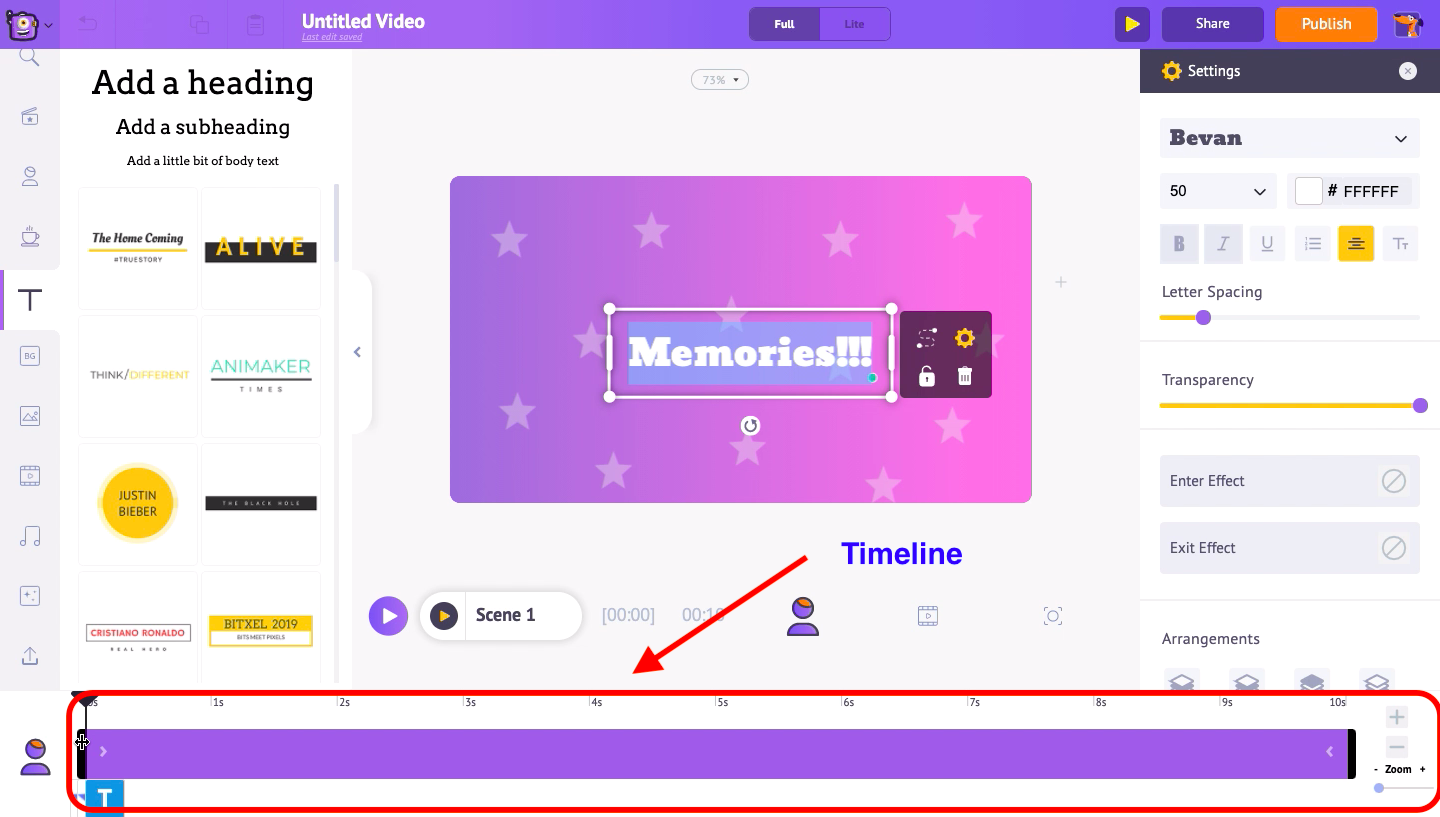
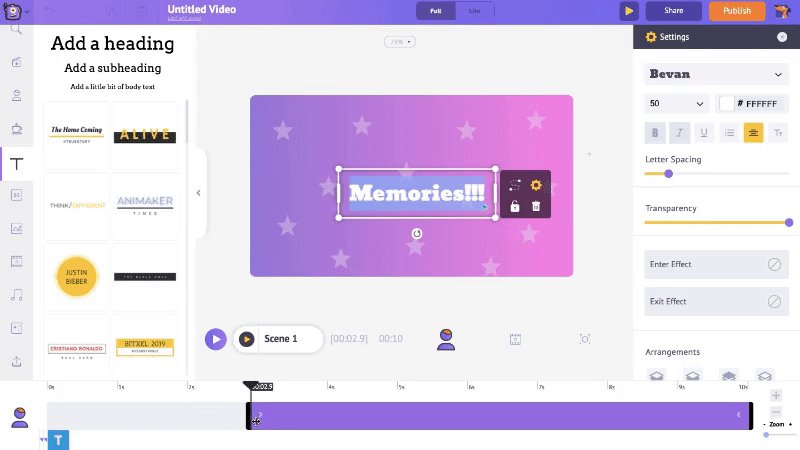
 At the bottom, you can see a purple bar appearing on the timeline.
At the bottom, you can see a purple bar appearing on the timeline.
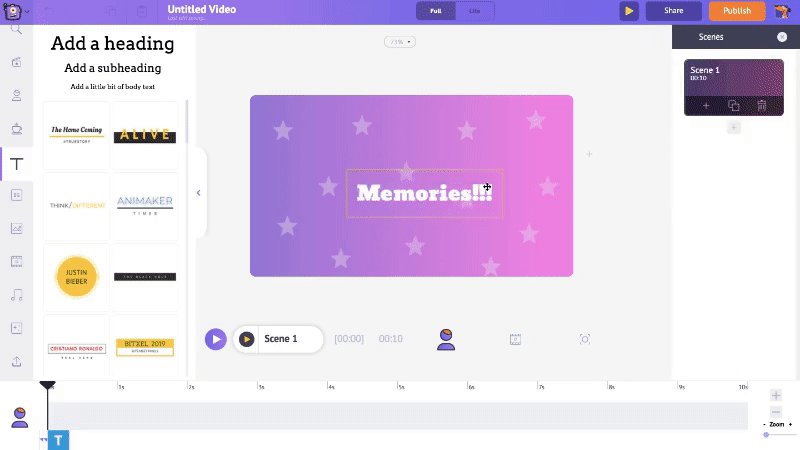
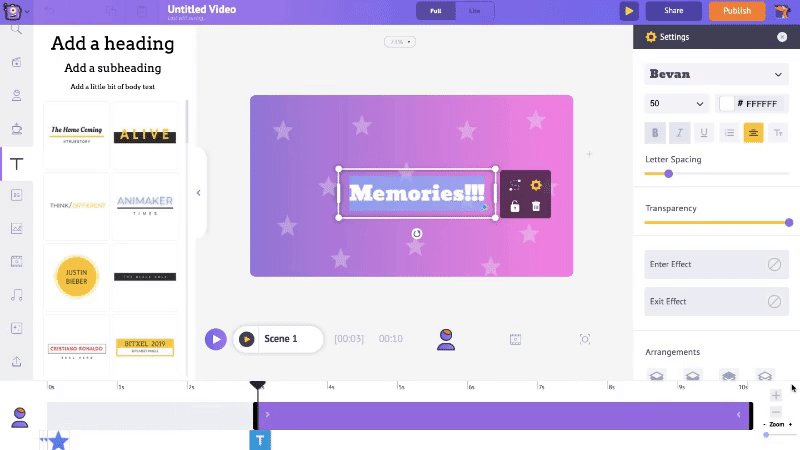
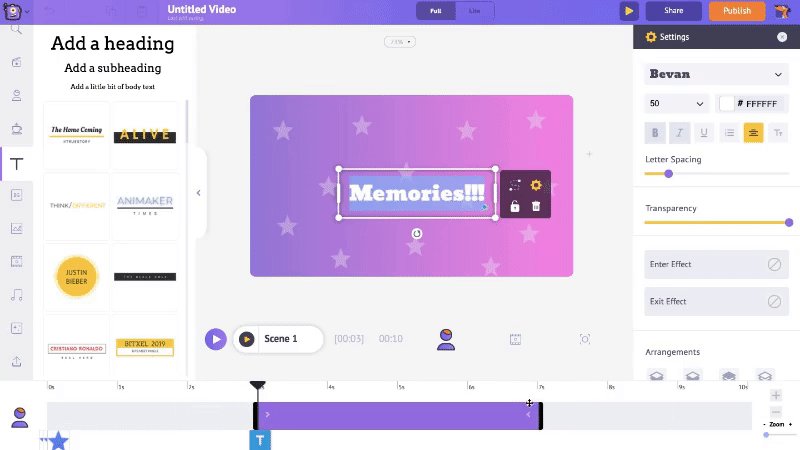
 This bar represents how long that specific element is going to be visible. You can adjust the visibility of the text by clicking and dragging the edges of the bar. I’m going to keep it between the 3rd and the 7th second so that this text will be visible only during this duration.
This bar represents how long that specific element is going to be visible. You can adjust the visibility of the text by clicking and dragging the edges of the bar. I’m going to keep it between the 3rd and the 7th second so that this text will be visible only during this duration.
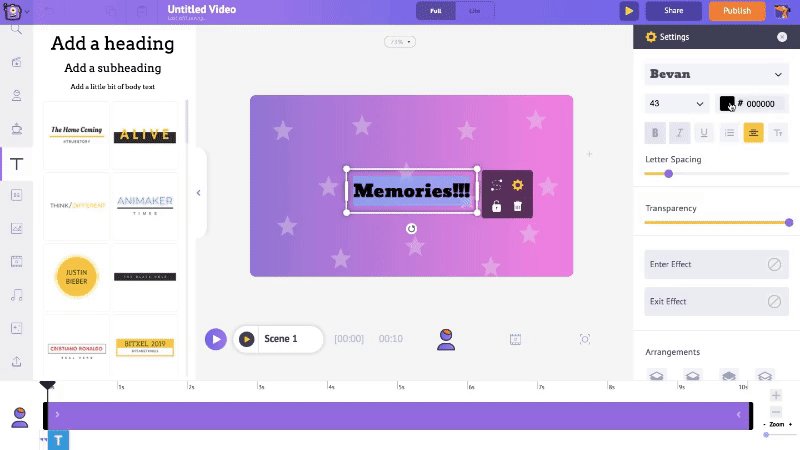
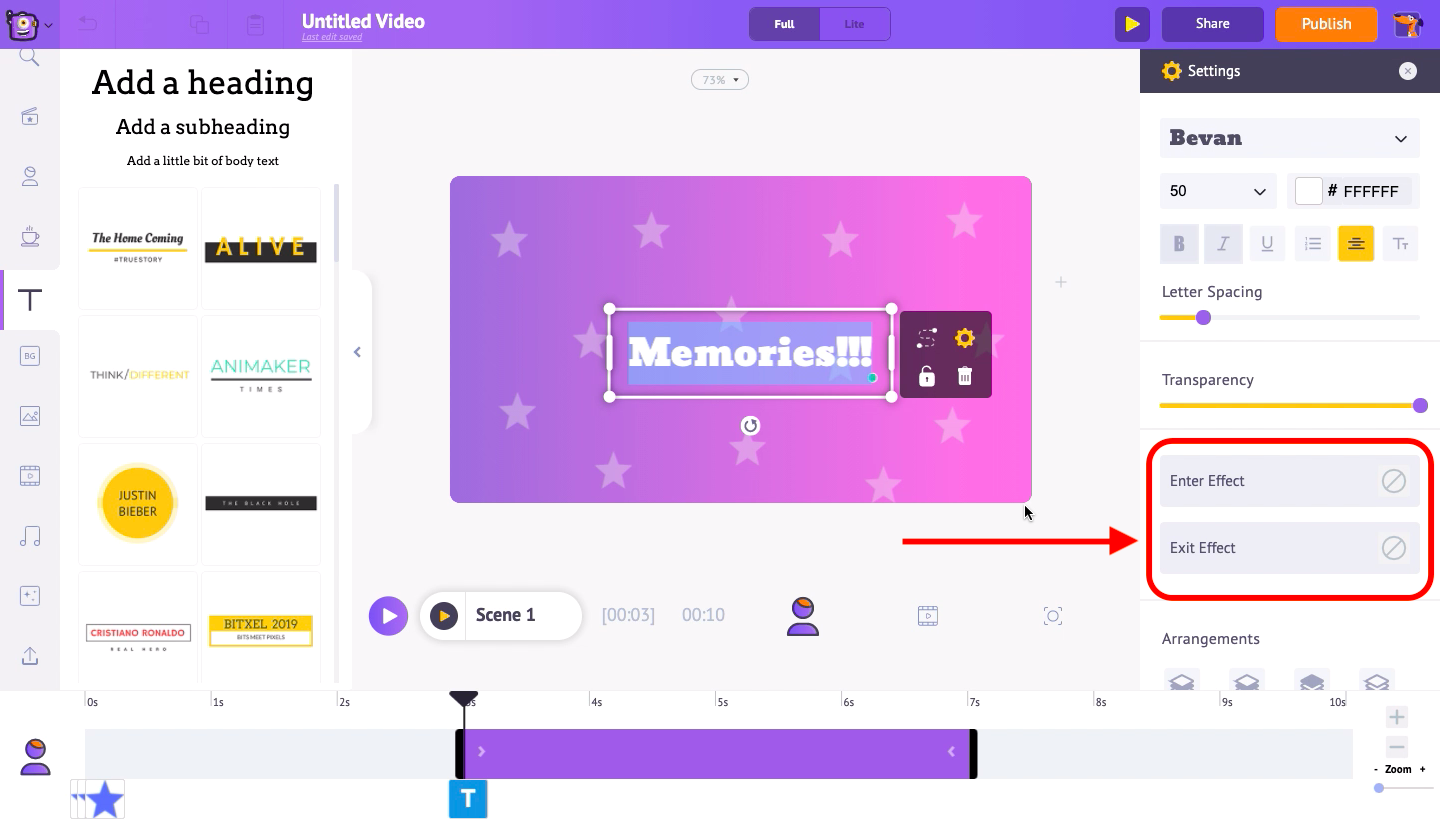
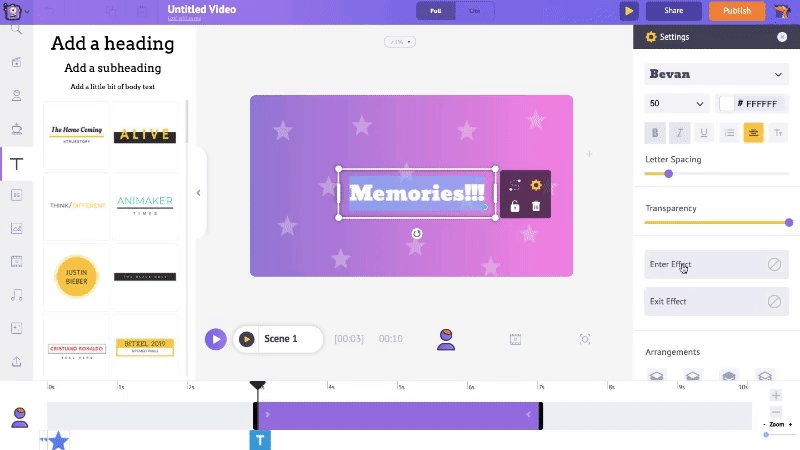
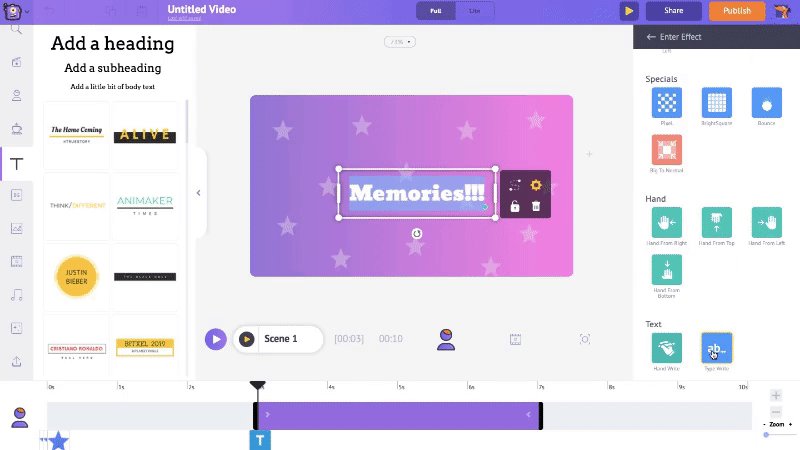
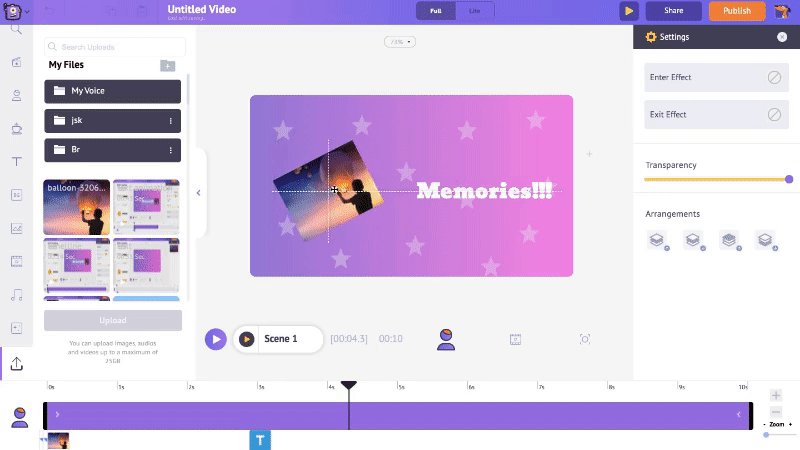
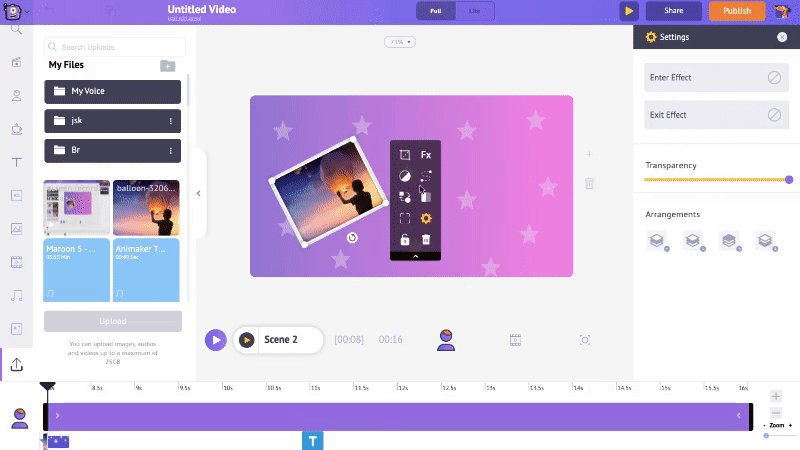
 Let’s see how to add animation effects to the text. Once you select the text, you can notice a couple of options named ‘Enter effect’ and ‘Exit effect’ on the right side.
Let’s see how to add animation effects to the text. Once you select the text, you can notice a couple of options named ‘Enter effect’ and ‘Exit effect’ on the right side.
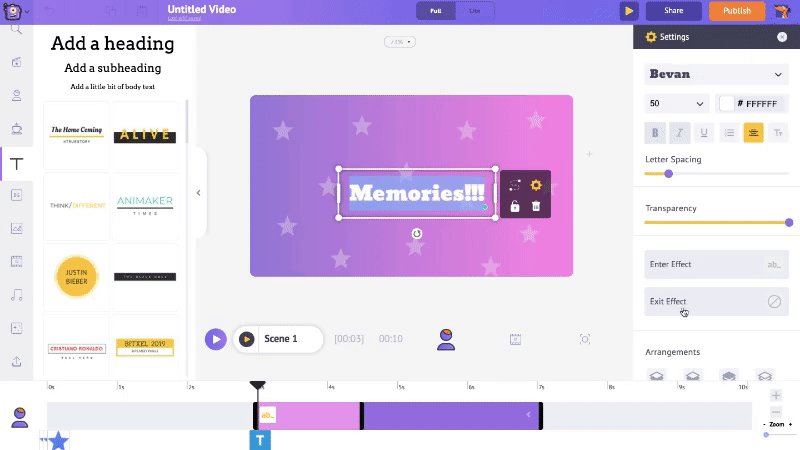
 Use them to apply entry and exit effects to the text. You can also recognize those effects in the timeline from the new pink part within the purple bar.
Use them to apply entry and exit effects to the text. You can also recognize those effects in the timeline from the new pink part within the purple bar.

Step 5: Upload your images.
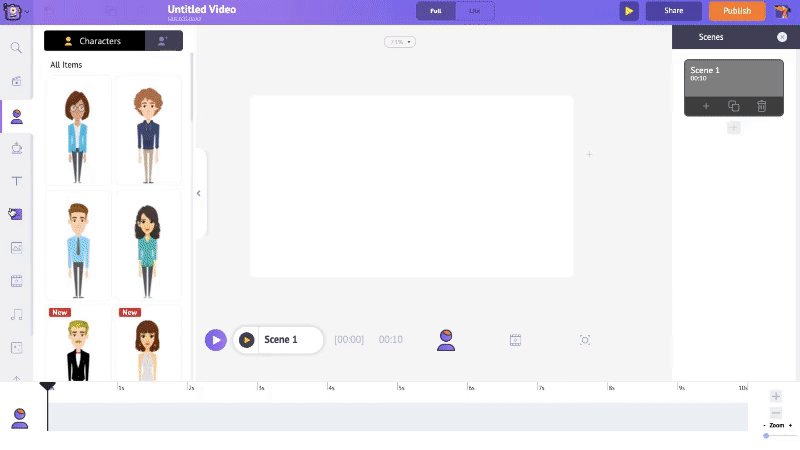
Sometimes we may want to include the images of our friends and loved ones in the lyric video. For example, if we are making a lyric video to gift someone on their special day, or as a tribute to a beloved artist, we may want to include their picture within the video, right?! In that case, use the upload section of the library to upload your images. Click on the upload option and select the image you want to upload. Once it gets uploaded, click on it to load it into the workspace. You can resize it by selecting and dragging one of its edges. Move the image and place it wherever you want it to appear in the video. Here’s a special trick that will improve the looks of the image uploaded. Go to the properties section in the library and select a square. Scale down its size and place it over the image. Right-click on it and select the option ‘Move to back’.
This little trick gives a polaroid picture effect to your photos. You can also change the color of this square using the options on the right side.
Here’s a special trick that will improve the looks of the image uploaded. Go to the properties section in the library and select a square. Scale down its size and place it over the image. Right-click on it and select the option ‘Move to back’.
This little trick gives a polaroid picture effect to your photos. You can also change the color of this square using the options on the right side.

Step 6: Add camera effects.
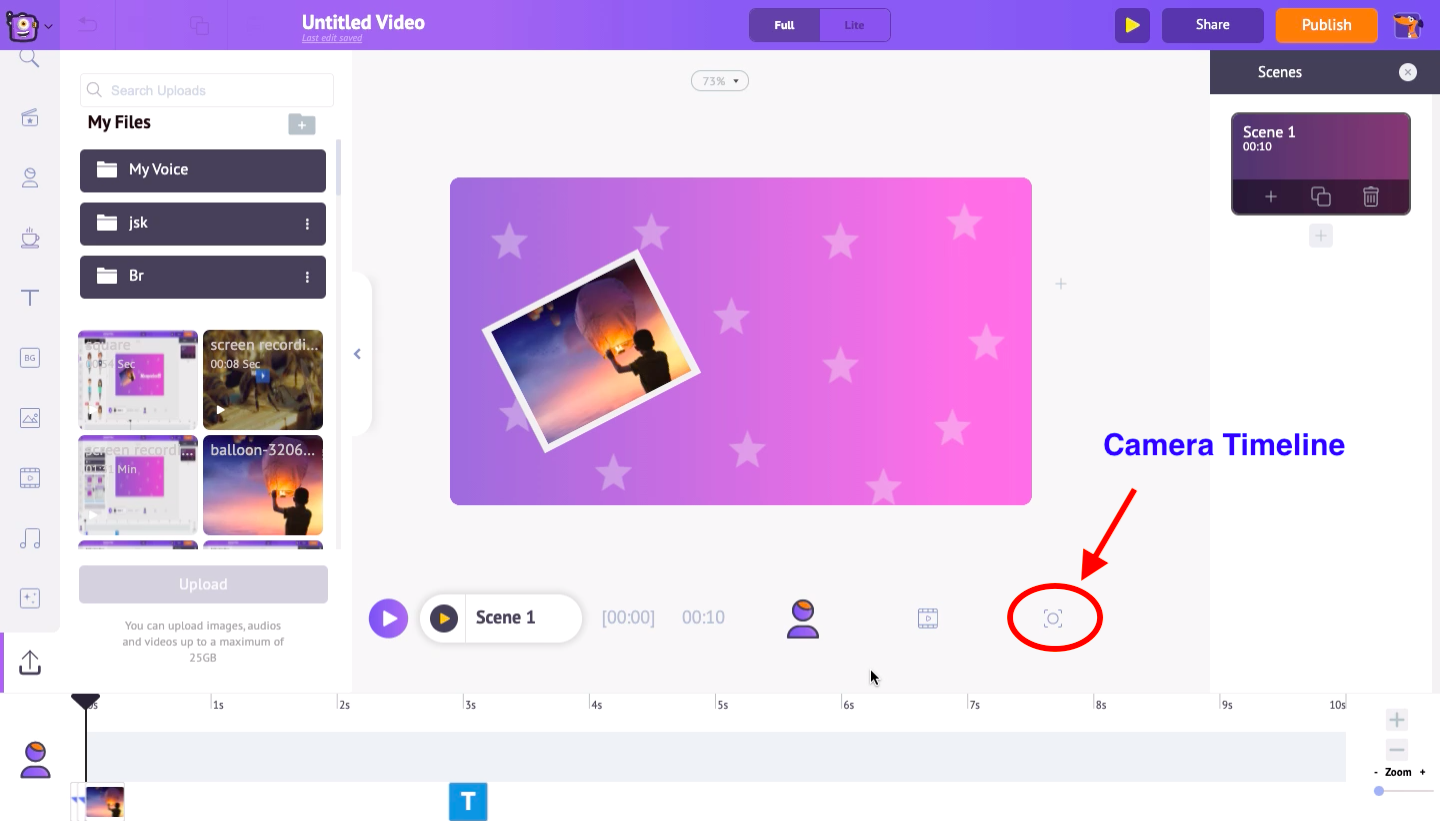
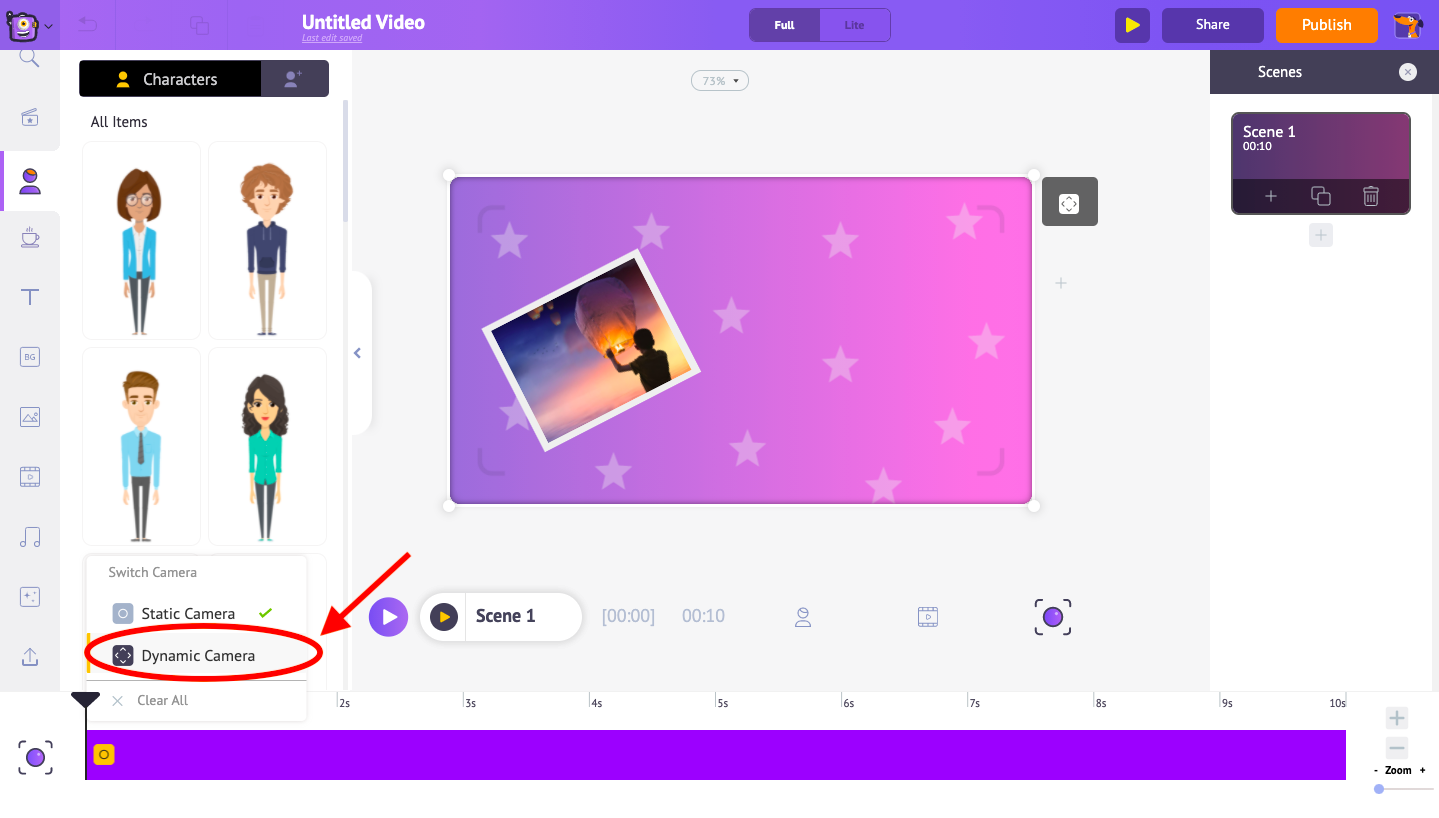
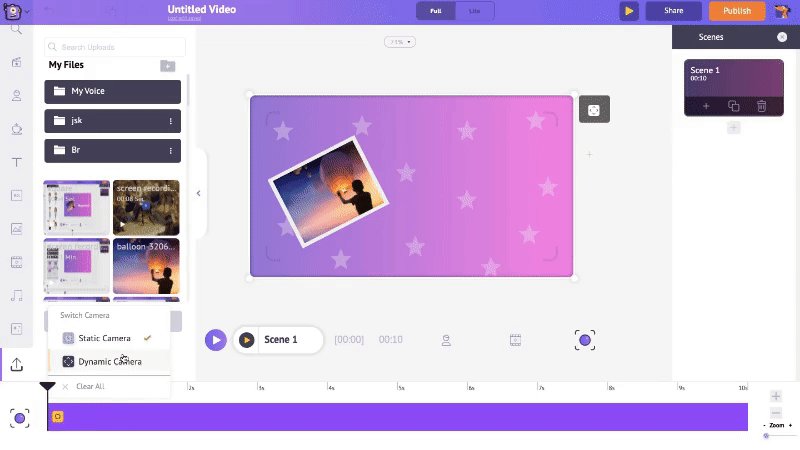
To add camera effects, open the camera timeline by clicking on the third icon (from left to right) above the timeline. Once you switch to the camera timeline, you can see a purple bar with a yellow icon in it. Click on it and you can see two options named ‘Static Camera’ and ‘Dynamic camera’. Select the ‘Dynamic camera’ option.
Once you switch to the camera timeline, you can see a purple bar with a yellow icon in it. Click on it and you can see two options named ‘Static Camera’ and ‘Dynamic camera’. Select the ‘Dynamic camera’ option.
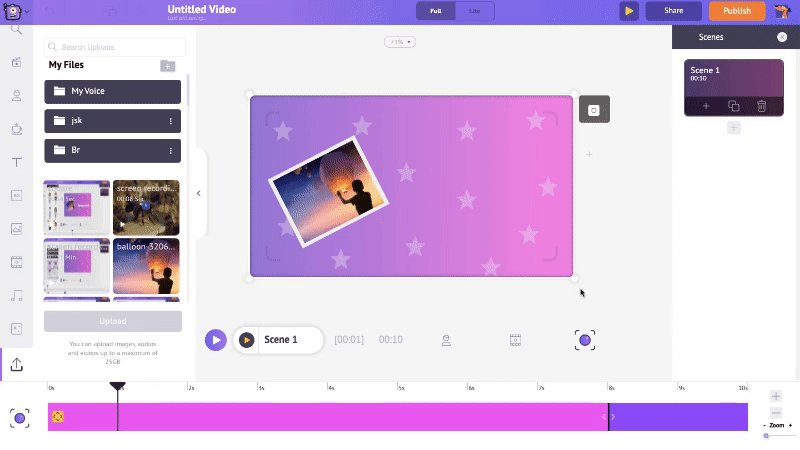
 Now you can see a new pink-colored portion in the bar. By adjusting its length we can control the duration of the camera effect.
I’m extending it till the 8th second which means the camera effect will happen till the 8th second.
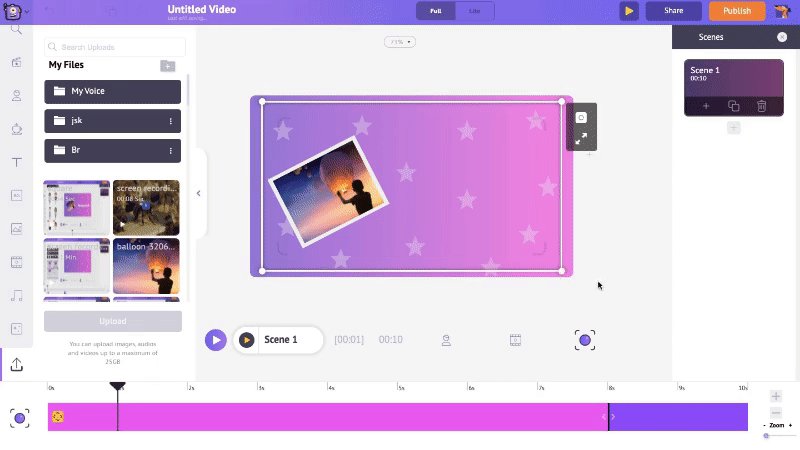
Over the workspace, you can see the frame of the camera. Drag and adjust it to control the focus of the camera. By doing this, the camera will slowly zoom in and focus on the part of the screen where we placed the frame.
Now you can see a new pink-colored portion in the bar. By adjusting its length we can control the duration of the camera effect.
I’m extending it till the 8th second which means the camera effect will happen till the 8th second.
Over the workspace, you can see the frame of the camera. Drag and adjust it to control the focus of the camera. By doing this, the camera will slowly zoom in and focus on the part of the screen where we placed the frame.

Step 7: Add Screen effects.
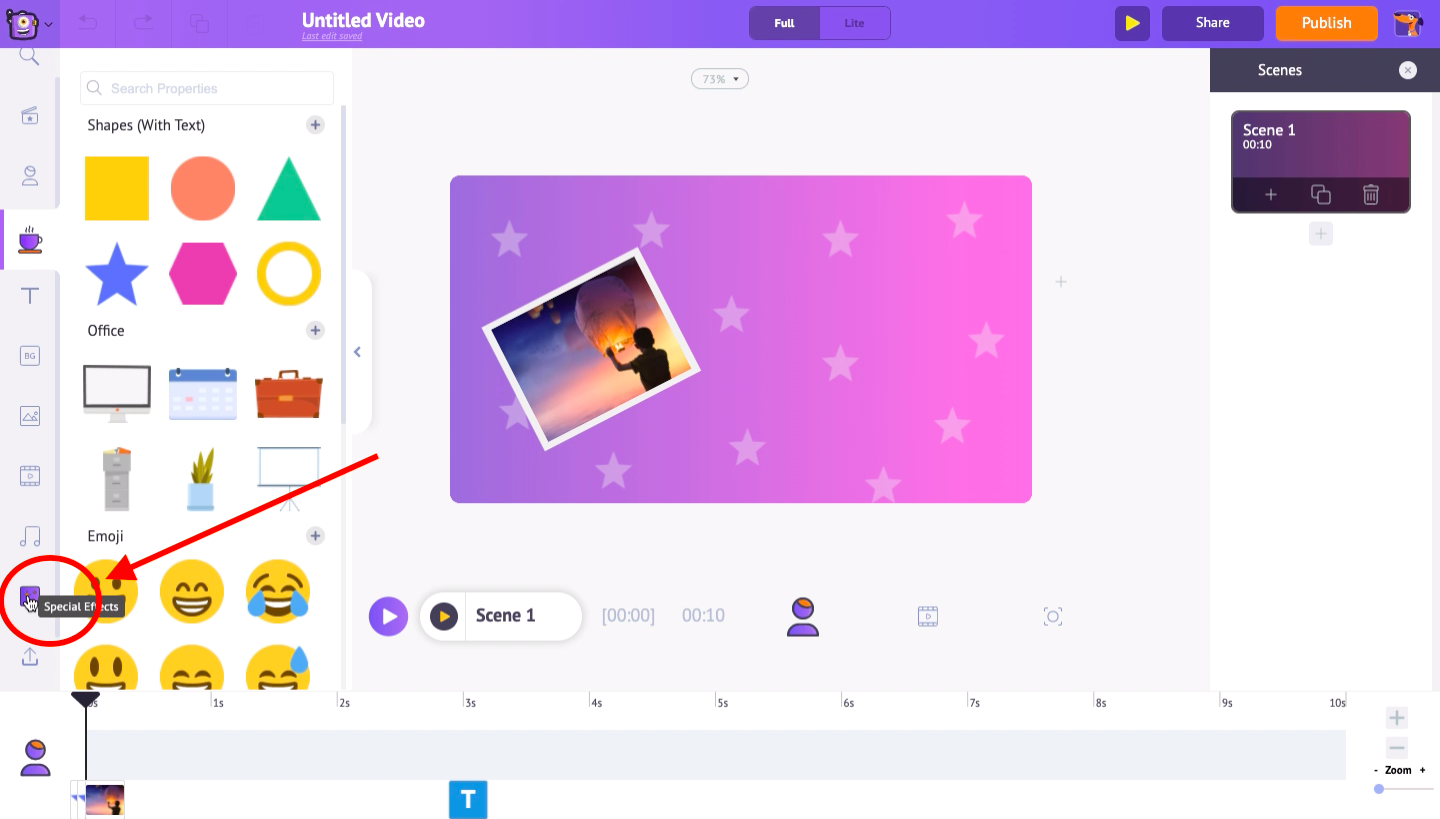
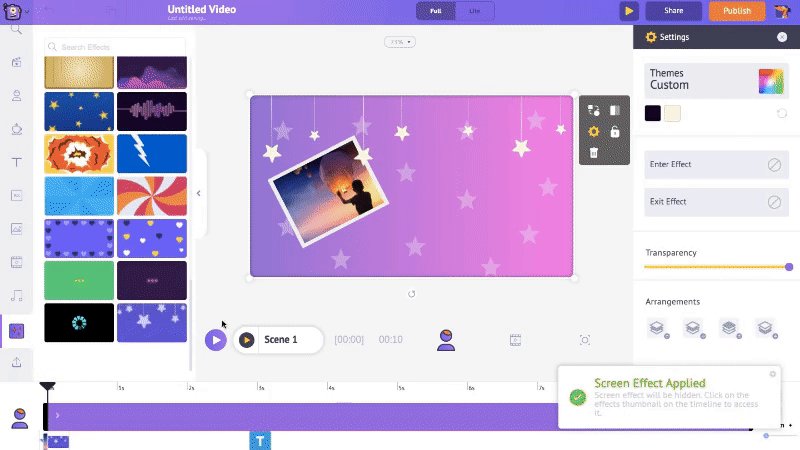
If you want to improve the looks of your video, you can do that by adding special effects. In the library, you have the special effects section from where you can choose among a lot of different special effects. I’m going to select the one that looks like decorative stars hanging from the top.
I’m going to select the one that looks like decorative stars hanging from the top.

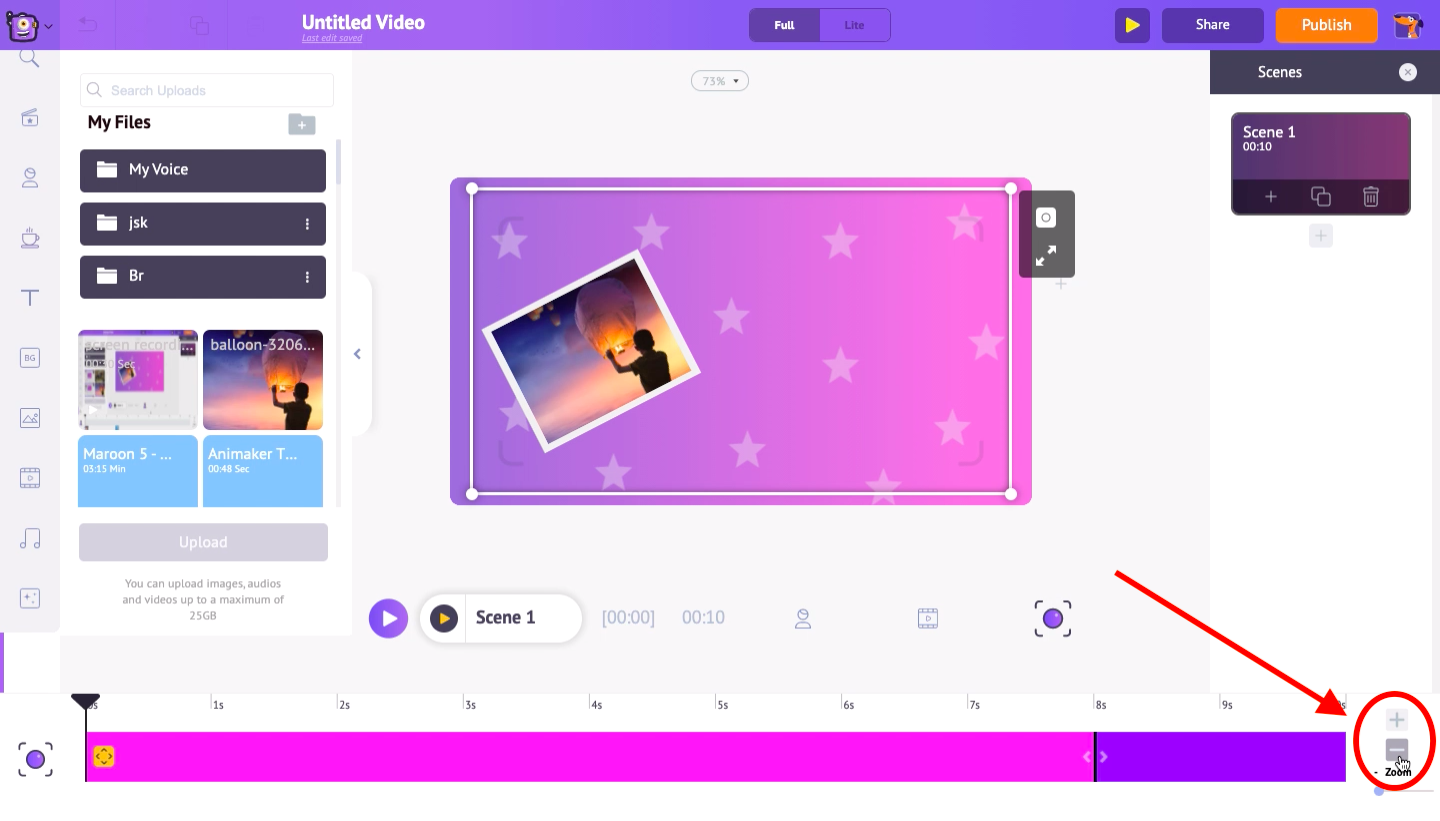
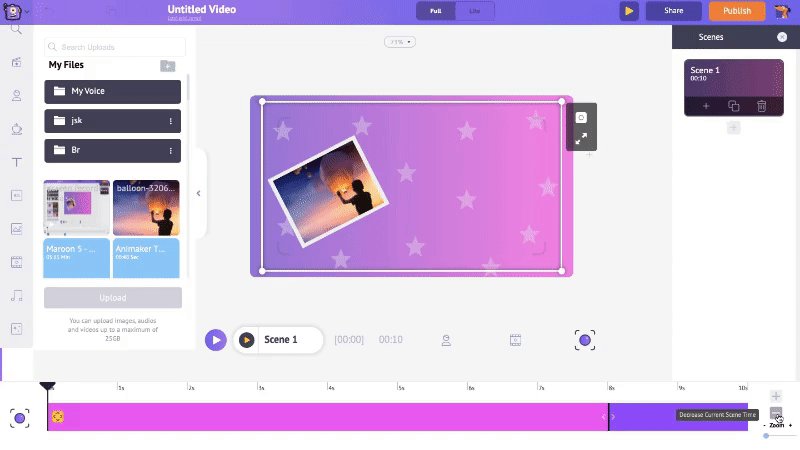
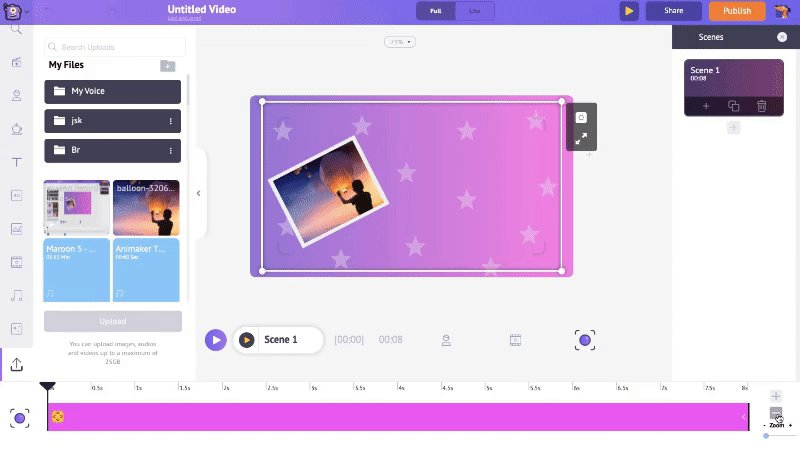
Step 8: Adjust the duration of the scene.
If you want to increase or decrease the duration of the scene, you can do that by using the ‘+’ and ‘-’ options in the timeline. These options will increase and decrease the duration of a scene by 1 second for each click. I’m going to reduce this scene’s duration to 8 seconds.
I’m going to reduce this scene’s duration to 8 seconds.
 Yay! You have learned everything you would need to make a lyric video. Now, all you have to do is, create a new scene and repeat the steps from 3 to 8 and complete your video.
You can create a new scene in two ways. You can either create a brand new scene and start from scratch. Or, you can duplicate the current scene and swap the images and videos, edit the text, and do other required changes as you wish.
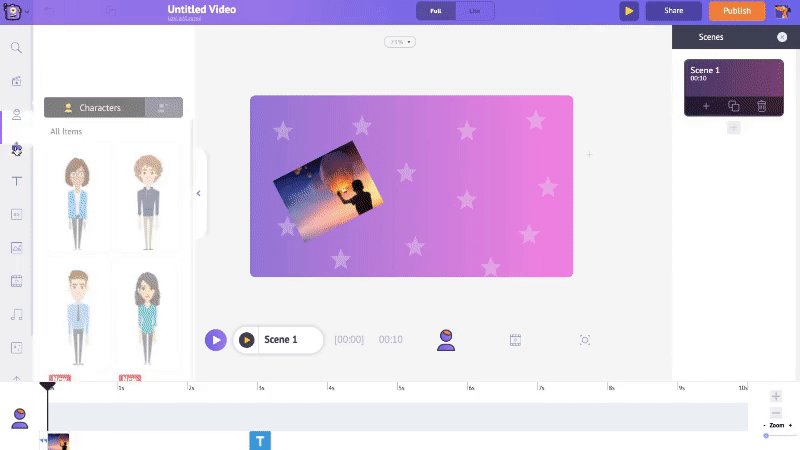
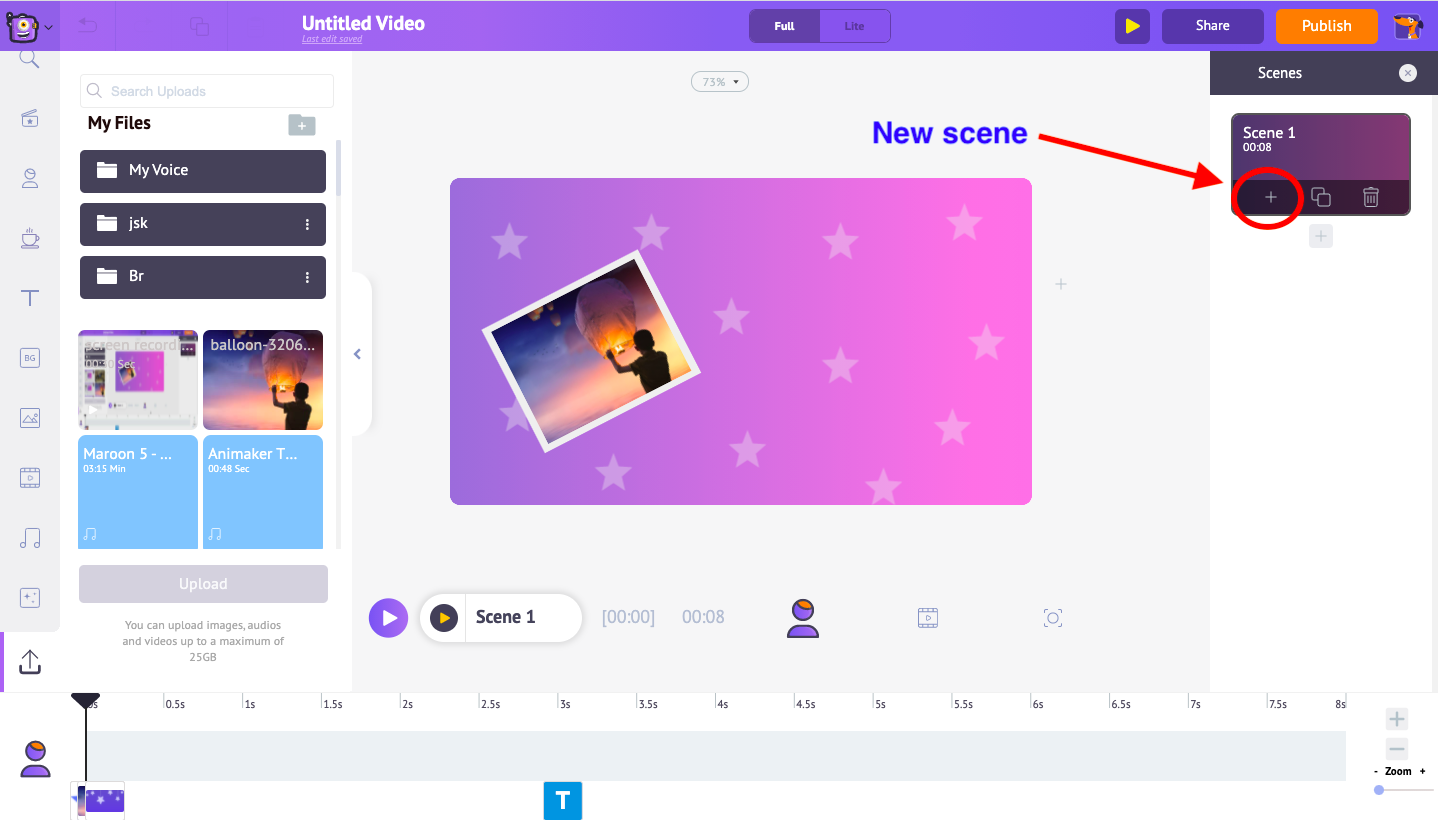
If you want to start from scratch by creating a new scene, go to the scenes section on the right side of the application and select the ‘New scene’ icon.
Yay! You have learned everything you would need to make a lyric video. Now, all you have to do is, create a new scene and repeat the steps from 3 to 8 and complete your video.
You can create a new scene in two ways. You can either create a brand new scene and start from scratch. Or, you can duplicate the current scene and swap the images and videos, edit the text, and do other required changes as you wish.
If you want to start from scratch by creating a new scene, go to the scenes section on the right side of the application and select the ‘New scene’ icon.
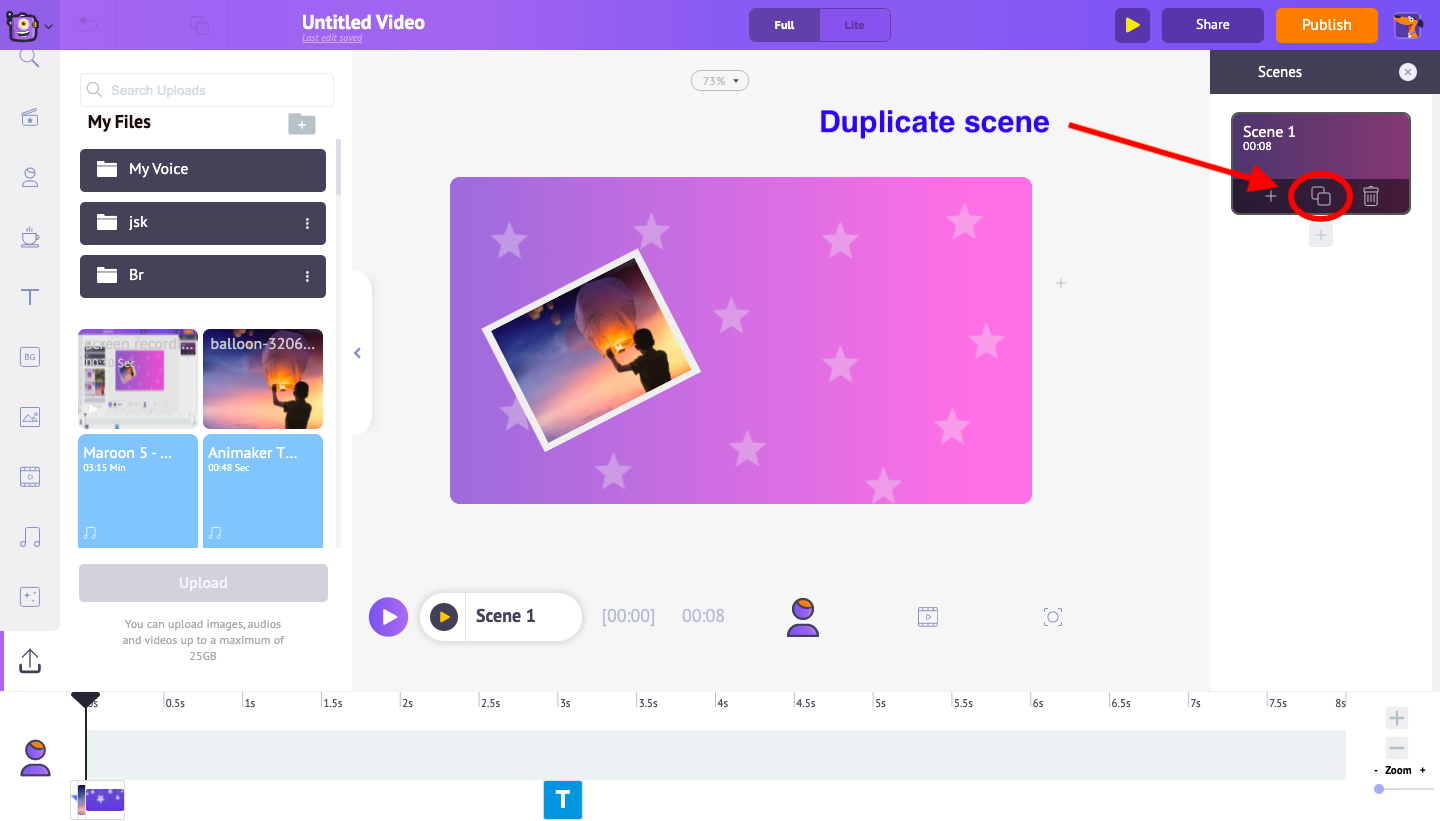
 But if you want to duplicate the current scene and edit it, click on the ‘Duplicate scene’ option.
But if you want to duplicate the current scene and edit it, click on the ‘Duplicate scene’ option.
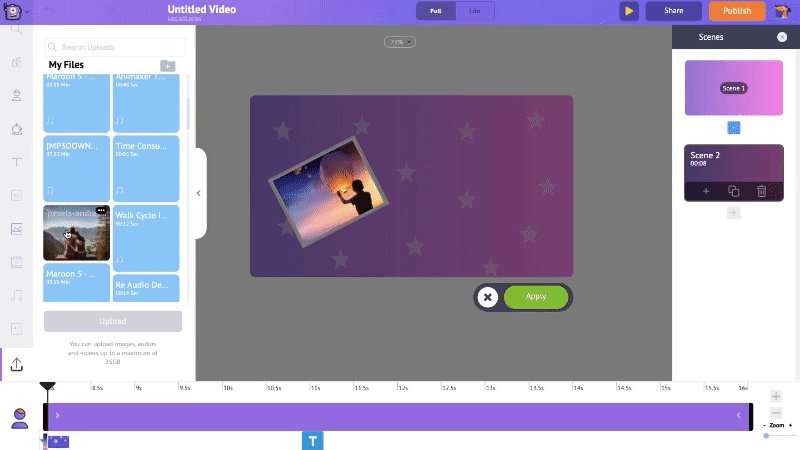
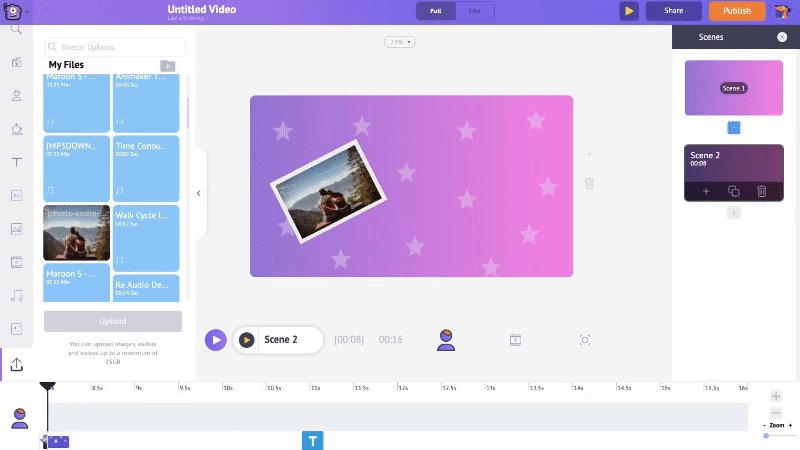
 Now, click on the image or video that you want to replace. On the item menu, you can see an option named ‘Swap’. Click on it and select the new image or video that you want to replace the old one with. The new image can be either the stock images within the app or it can be an uploaded image, you can swap with anything you want.
Now, click on the image or video that you want to replace. On the item menu, you can see an option named ‘Swap’. Click on it and select the new image or video that you want to replace the old one with. The new image can be either the stock images within the app or it can be an uploaded image, you can swap with anything you want.
 That’s it. You are all set to create your kickass lyric video. And if you have been practicing the steps while reading the article, you would have already created a part of your lyric video by now.
If you haven’t done that yet, don’t worry. It’s better late than never. Go and start creating your lyric video now!
Happy Video making :)
That’s it. You are all set to create your kickass lyric video. And if you have been practicing the steps while reading the article, you would have already created a part of your lyric video by now.
If you haven’t done that yet, don’t worry. It’s better late than never. Go and start creating your lyric video now!
Happy Video making :)