How to Animate your text in under 5 minutes!
Videos are everywhere. From scrolling through addictive TikToks to binge-watching your favorite Netflix show, videos have become an undeniable part of our everyday lives. Every major tech platform from Instagram (IG reels) to WhatsApp (WhatsApp stories) is trying to leverage the power of videos 😎

As video creators, the biggest challenge for us today is to keep our audience engaged. Every element in the video must be interesting to hold your viewer’s attention, including the text. Experts have been using text animation to grasp the attention of viewers for over 60 years! Don’t believe me? The visionary director Alfred Hitchcock is credited as one of the first to use Text animation in his titles to grab the viewer's attention.
Brands have been using text animation to grab users’ attention as well. For example, Apple used text animation to highlight its features and USPs in this amazing Ad. This ad garnered millions of views on social media and is one of the most appreciated ads on TV.
Wondering how you can use Text animations to grab your viewer’s attention and skyrocket your video performance? Let’s find out.
To check out this complete tutorial in video format, click on the video below:👇
Although there are several ways to animate text, one of the easiest ways is to use a DIY video tool like Animaker.
Animaker is a simple yet powerful video creation software that allows you to create stunning videos online.
Let’s dig into the step-by-step process of how to animate your text in under 5 minutes.
Start by visiting the text animation maker page from Animaker.

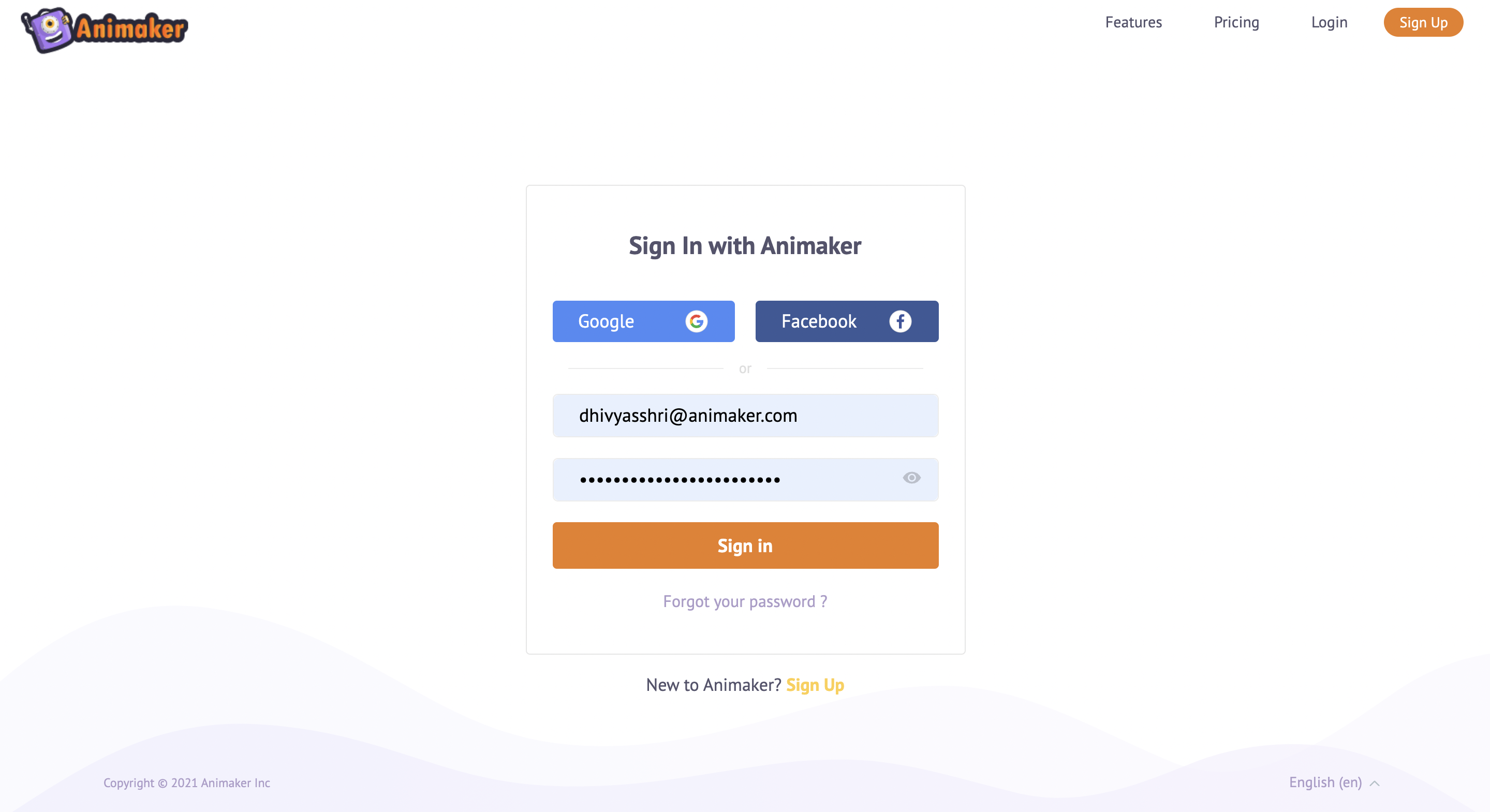
Click on the Create button and sign up for a new account.

If you already have an account, log in using your credentials. You will be redirected to the Animaker dashboard.
In the dashboard select,
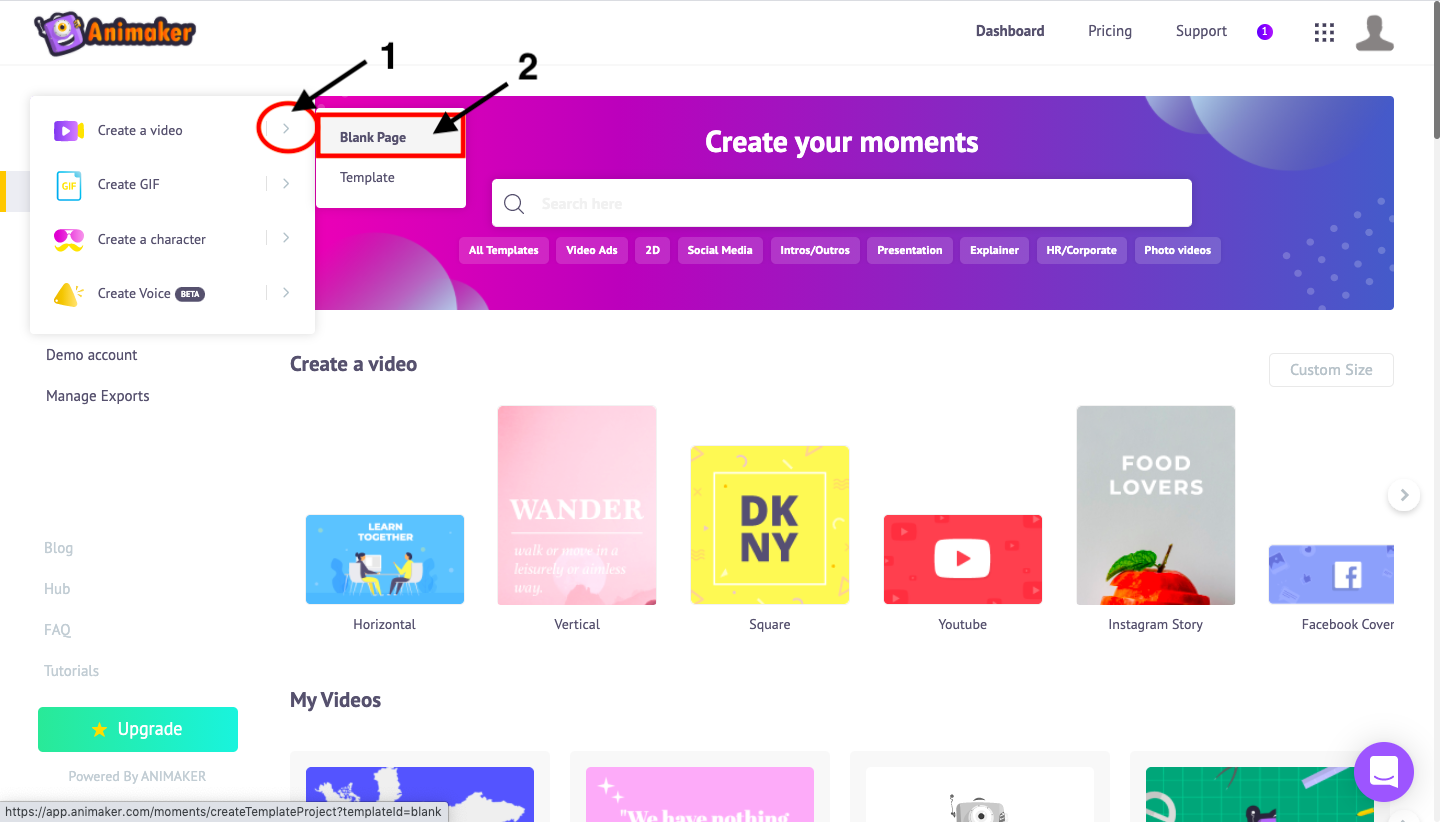
Create > Create a video > Blank Page
(Please refer to the screenshot provided below)

Once you click on the blank page option, you will be presented with a blank Animaker project.

Before jumping directly into the text animation part, let us get you acclaimed to the different sections of the Animaker application.
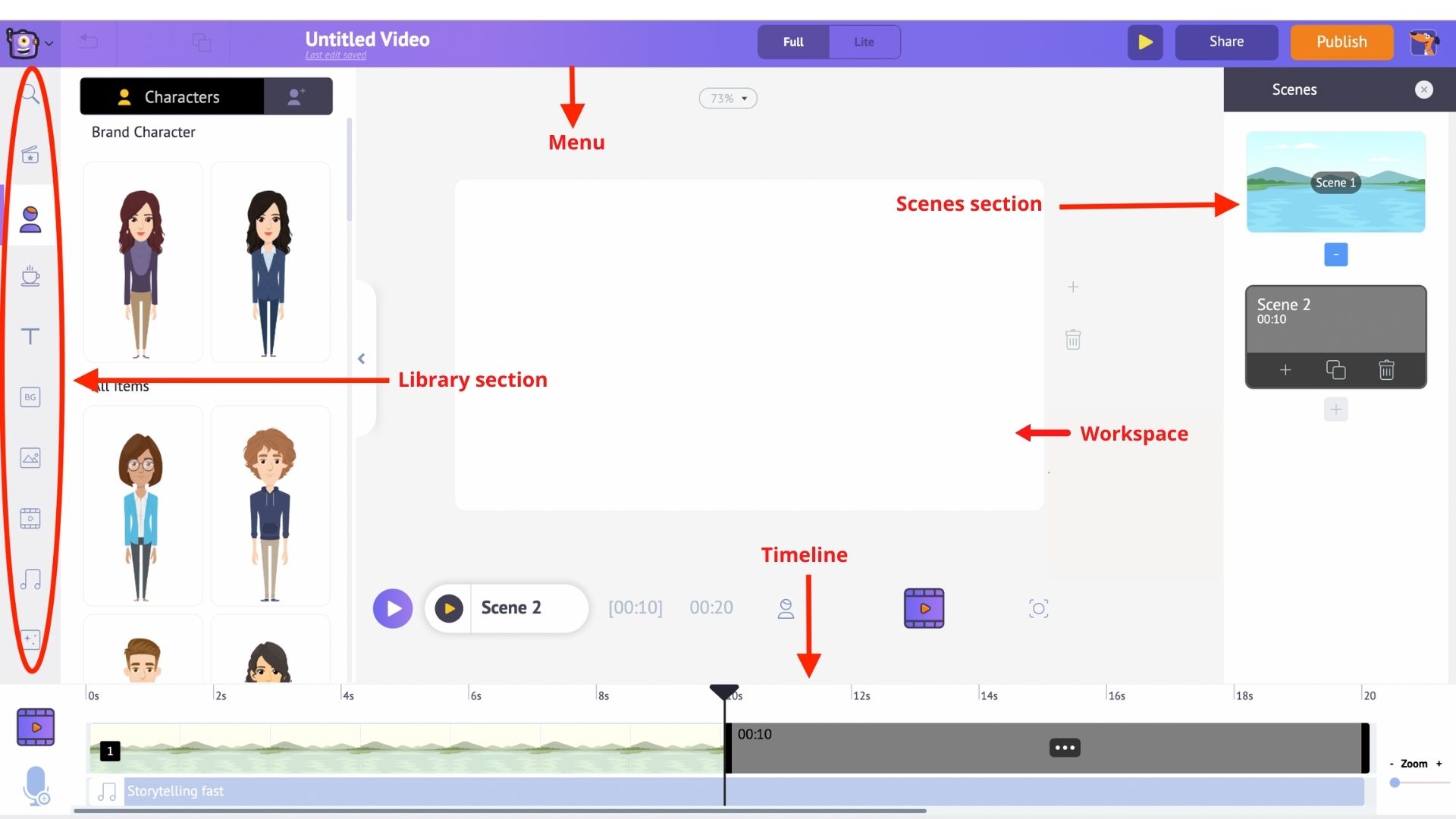
There are 5 sections in Animaker:
- Library
- Workspace
- Scenes
- Menu bar
- Timeline
Library - The Library of the Animaker app is where you will find all the assets needed for your video, including characters, props, icons, stock assets, music files, and more.
Workspace - The whitespace at the center is called the workspace. This is where your text animation will come to life.
Scenes - The scenes section houses all the different scenes that are part of a video. They are similar to the slides section in presentation tools.
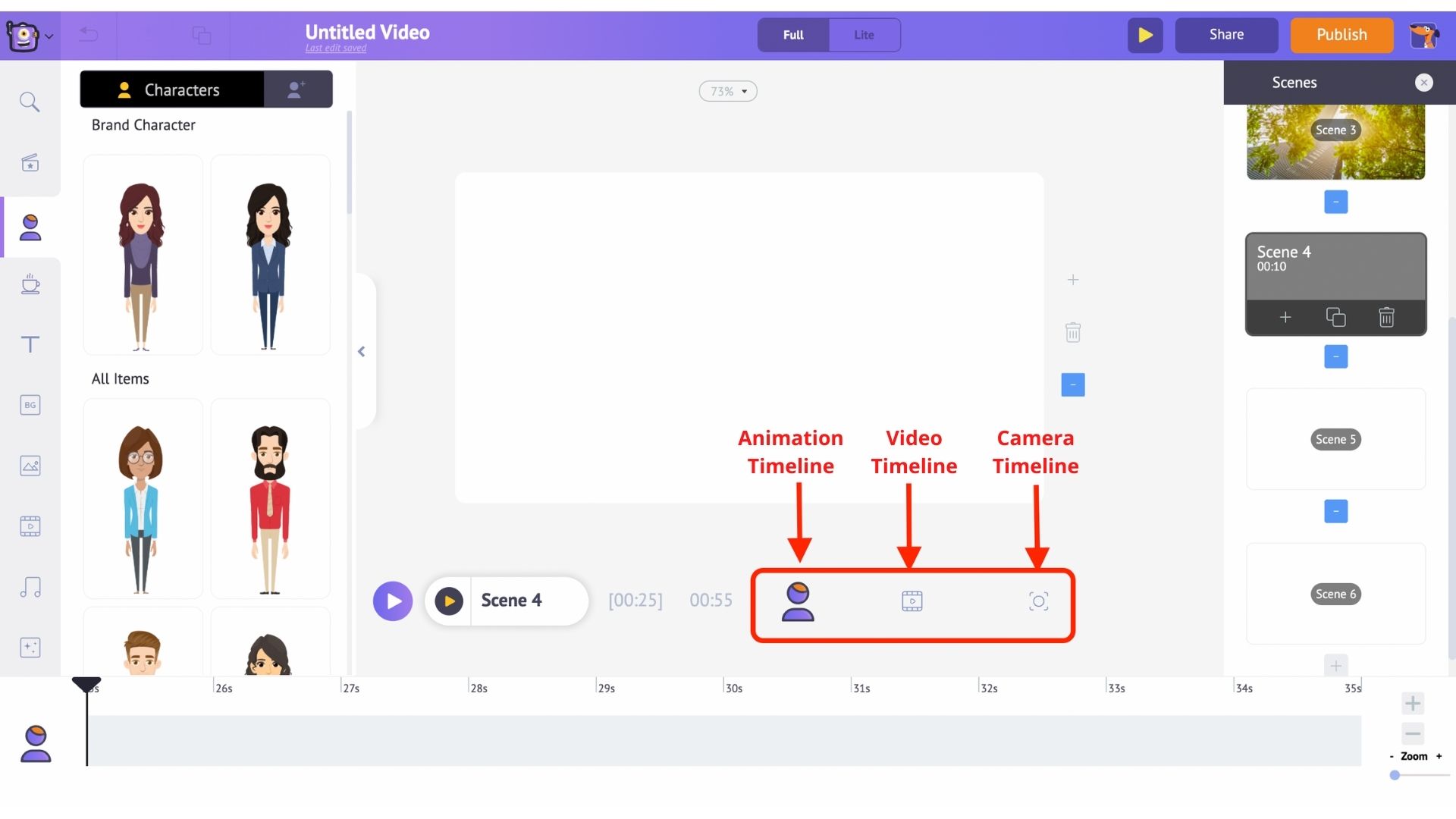
Timeline - At the bottom of the screen is the timeline. There are three different timelines:
- Animation timeline: Lets you adjust the entry and exit timings of all the edit any kind of elements like characters, props, text, logos, images, etc., that are present in the video.
- Video timeline: Lets you trim and adjust the music and video files used to edit the video and the music track.
- Camera timeline: Lets you add and adjust the timings of the camera effects.

Now that you are accustomed to the different parts of the application, let’s dive deep into it 😊
How to create a text animation video using 3 simple steps?
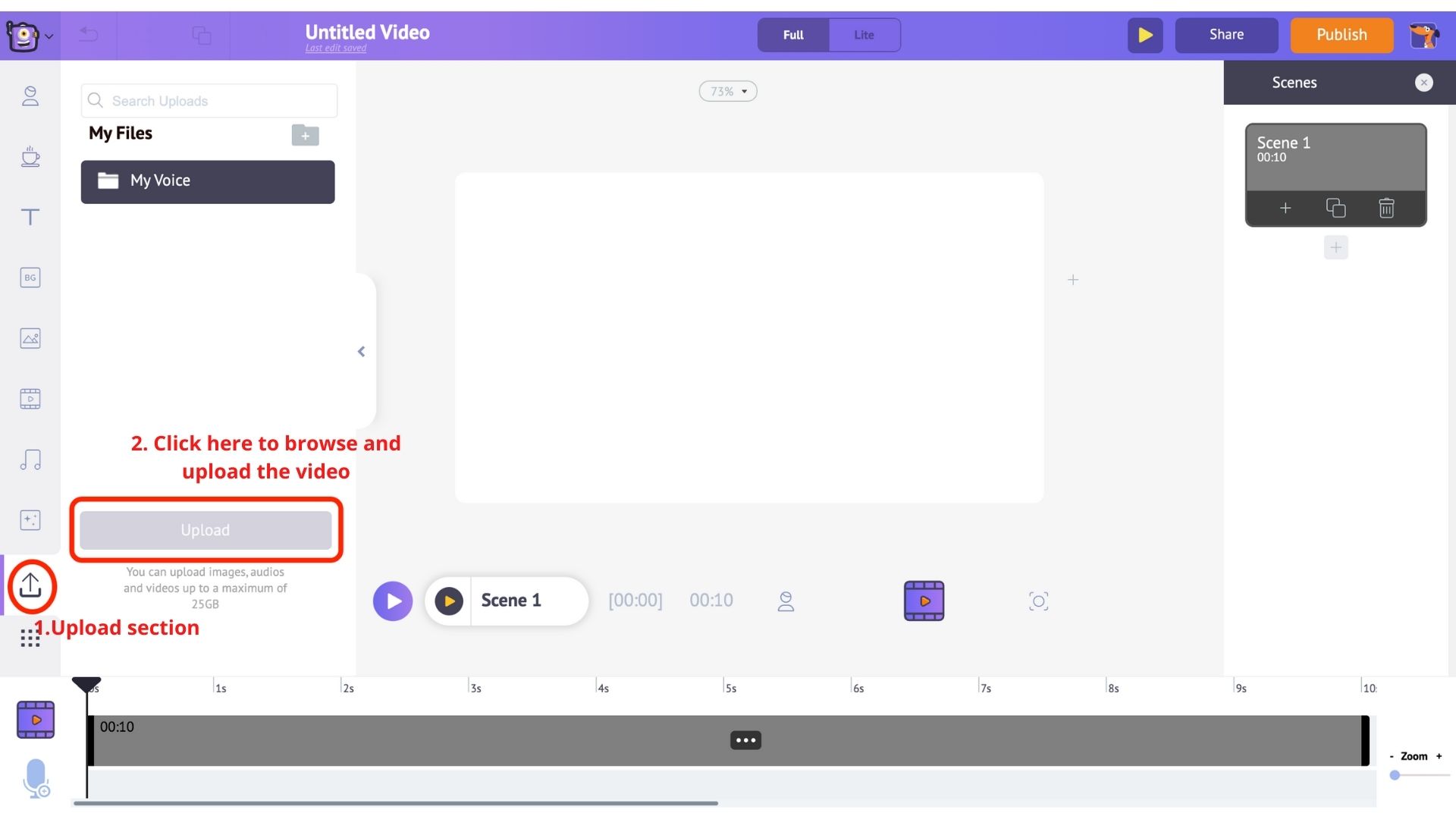
Step 1: Upload the video clip
First, let’s upload the video clip on top of which you want to add the text animation.
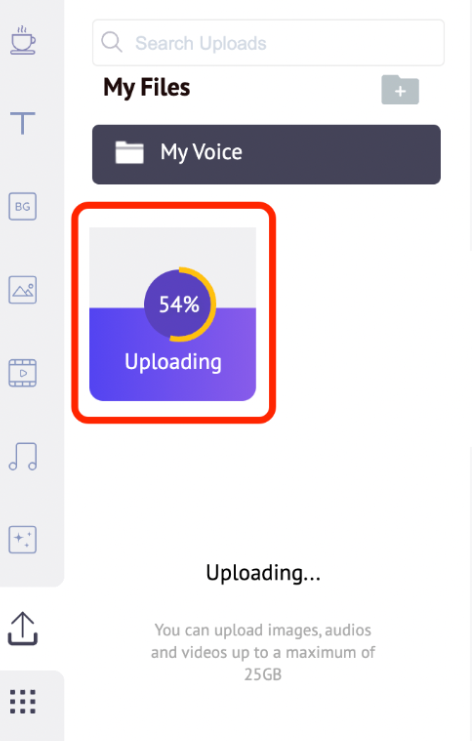
- Click on the Upload section that is available on the bottom left of the library. Now upload the video to which you want to add text animation.

- Your video will be uploaded to my files section.

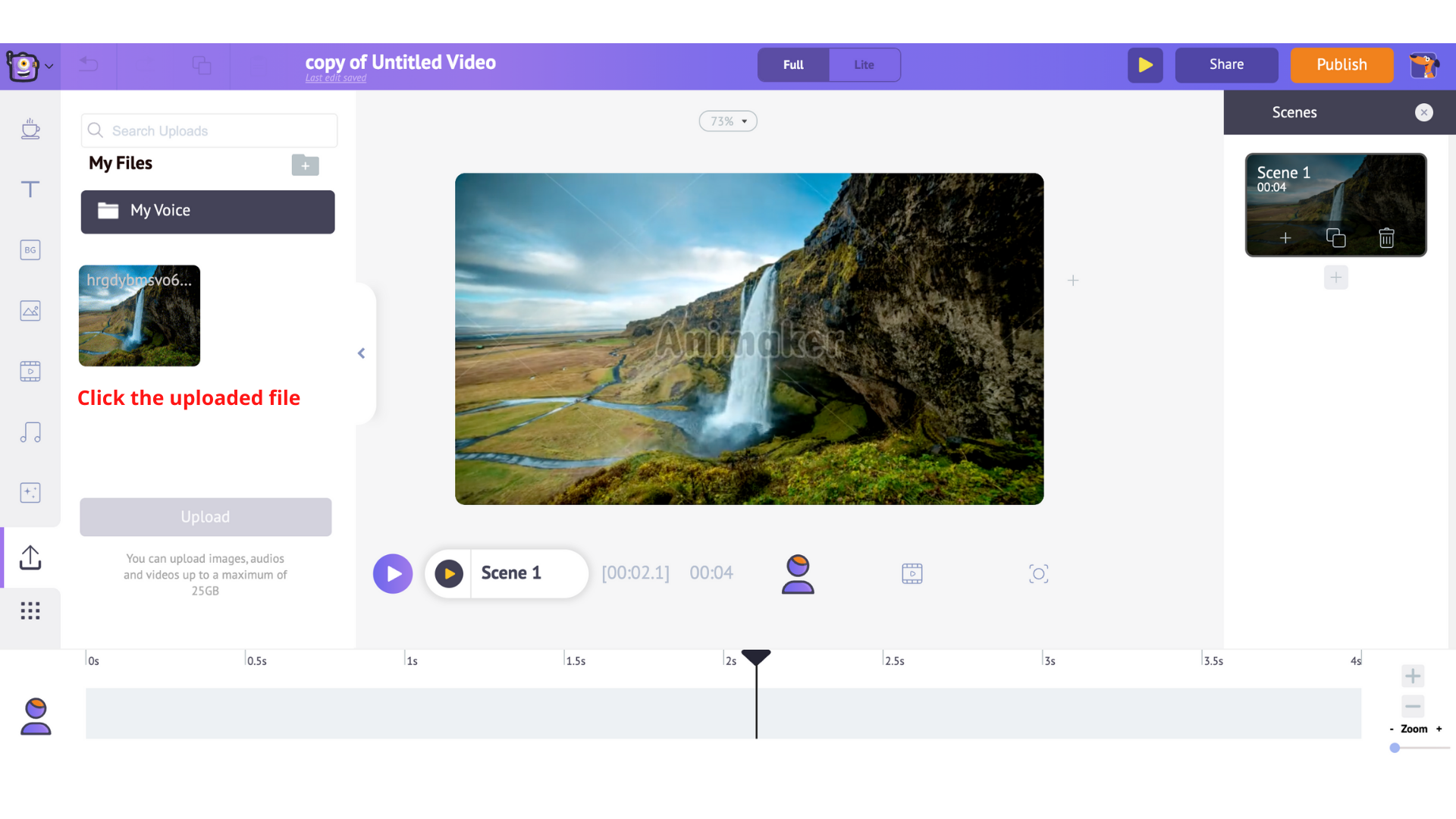
- Now click on the uploaded video in the library to load it into the workspace.

Step 2: Add text to your video (Animate your Text)
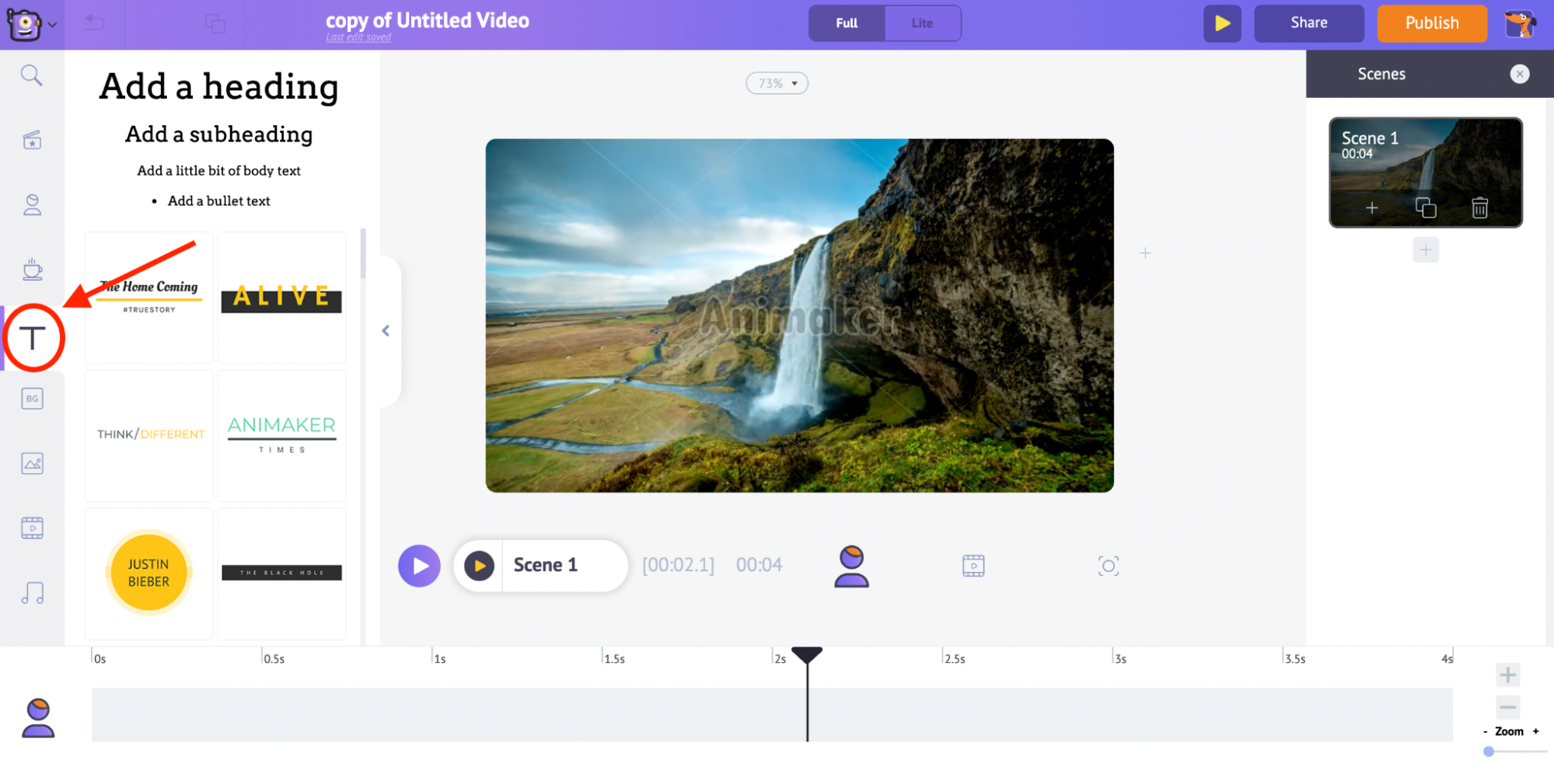
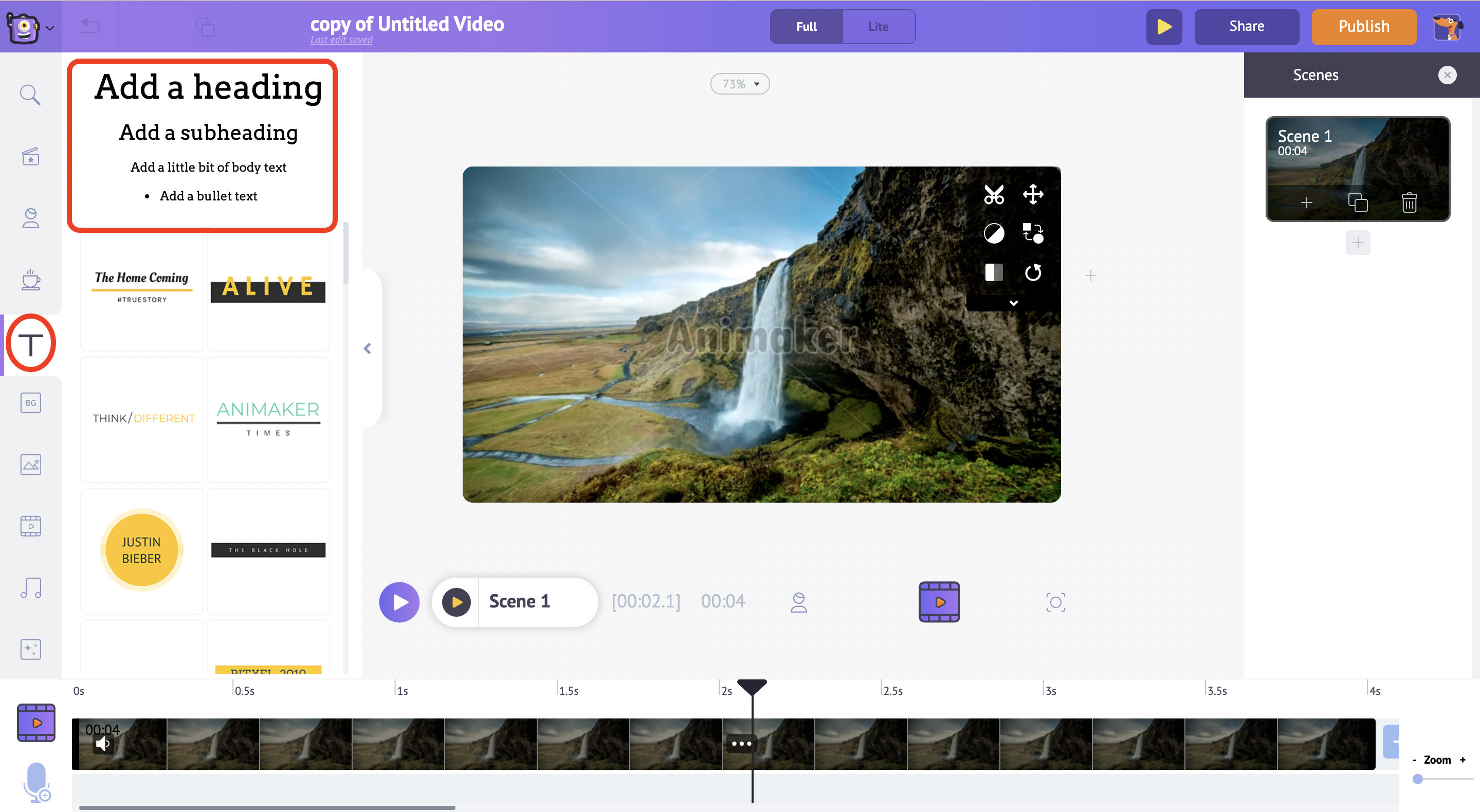
- To add text, head over to the Text section of the library.

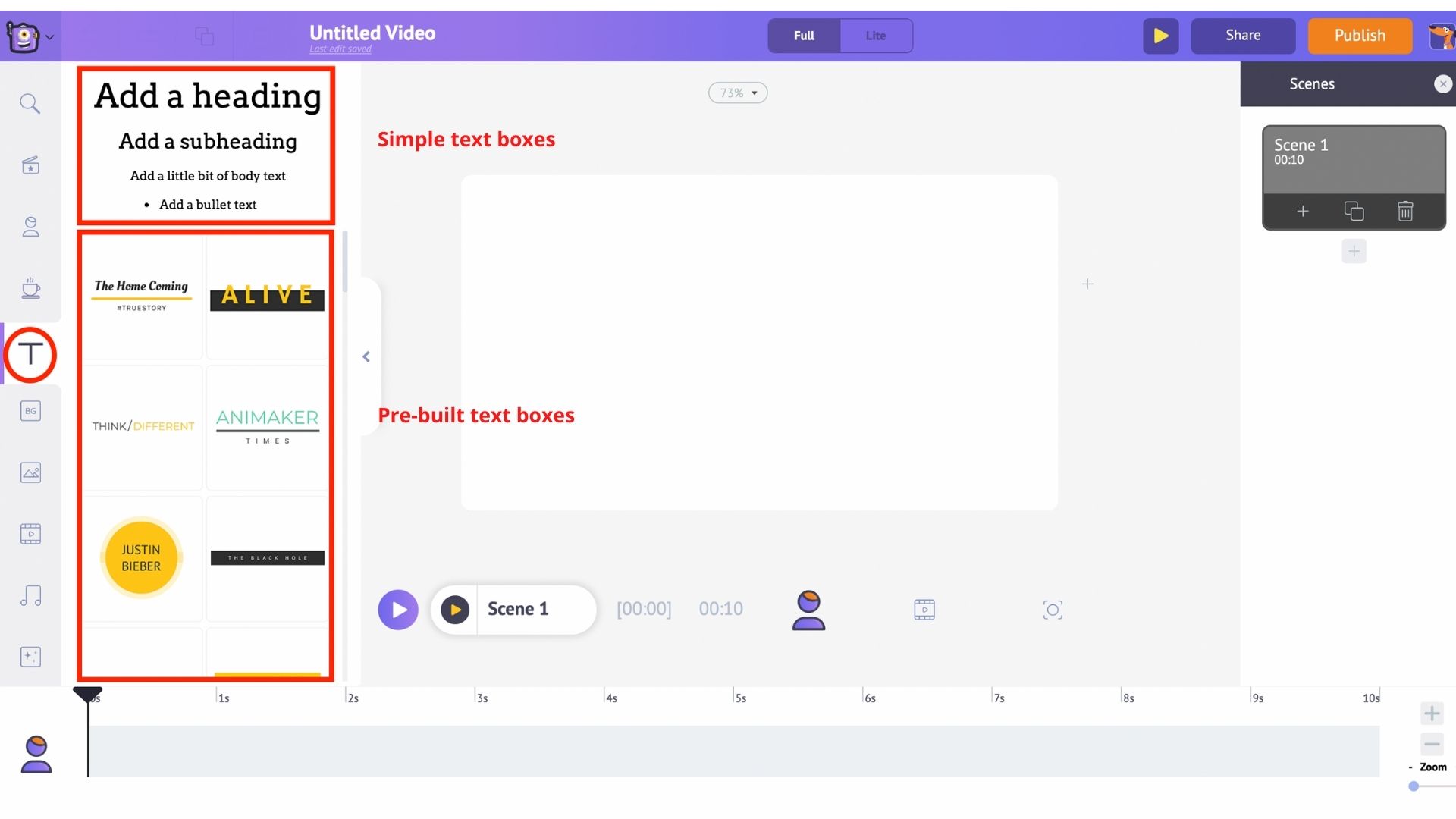
- In the Text section, you will find two types of text. At the top are plain text box options and at the bottom are pre-designed text boxes that the seasoned designers build at Animaker.

Let's first see how to use the pre-built text boxes.
- Click on one of the pre-built text designs to animate your text. You will see it appearing in the center of the workspace. To customize it, click on it and type a new text.

- You will also notice a bunch of options appearing along with the text. This is called the item menu. The item menu allows you to modify the text. You can change the font style, font size, font color, etc. The text also comes with pre-defined entry and exit effects that help you animate the text instantly (you will see this in action soon).
- You would have noticed that a purple-colored bar appears on the timeline. This bar represents the duration for which the text is visible in the video. So, for example, if you want the text to be visible only between the 3rd and the 6th second, you have to just drag the edges of the purple bar and keep it between the same duration.

Let's have a preview of this text animation that we created now.
To preview the current scene, click on this play button, which is just above the timeline.


Now, let’s check out the other way to add text animation to your video. Previously we showed you how to add text animations using one of the pre-built textboxes. Now we’ll show you how to do that using one of the blank text boxes.
- Start by clicking on the text section again! This time, select one of the blank textboxes at the top.

- Click on any one of them and add the new text.
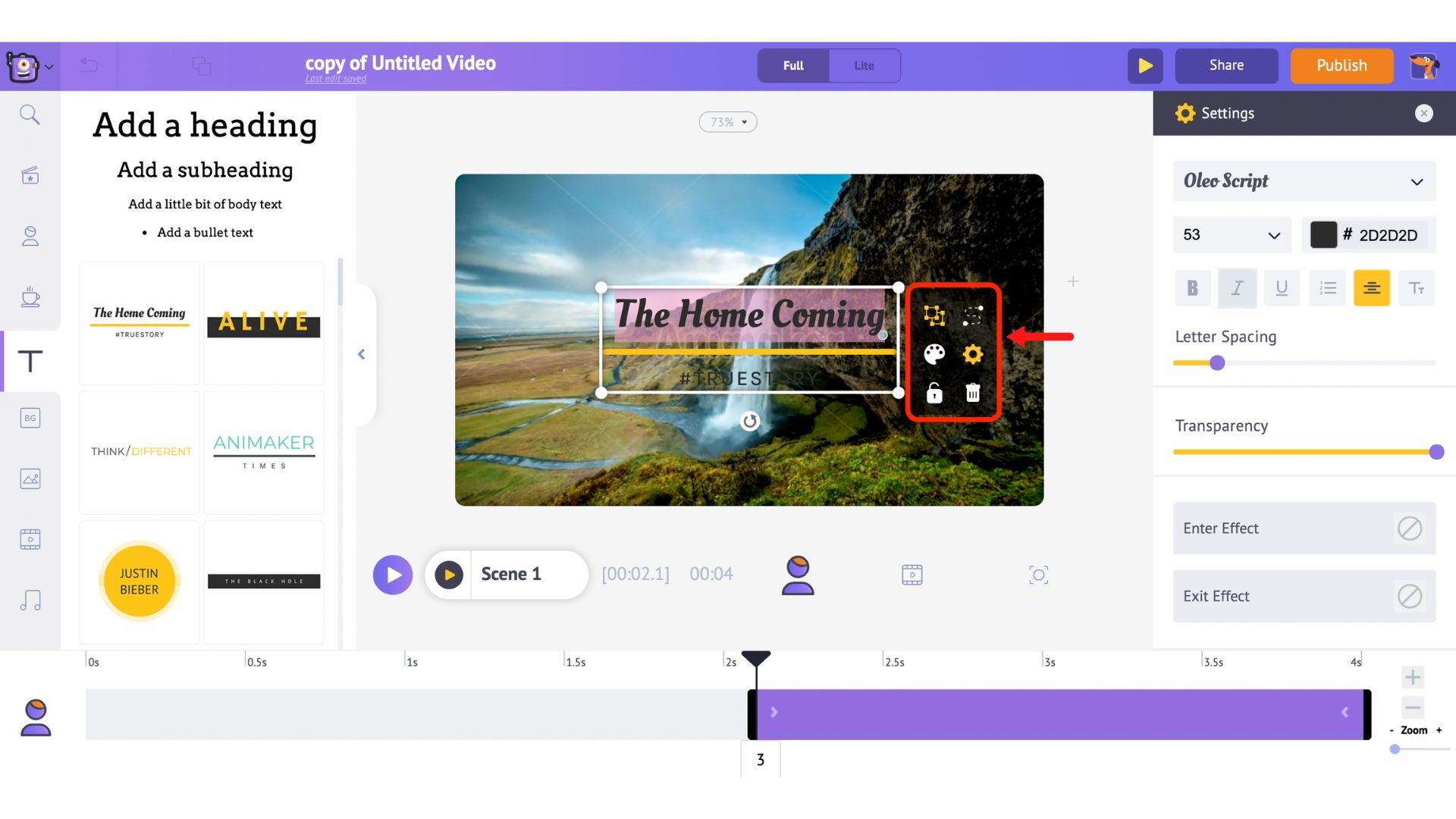
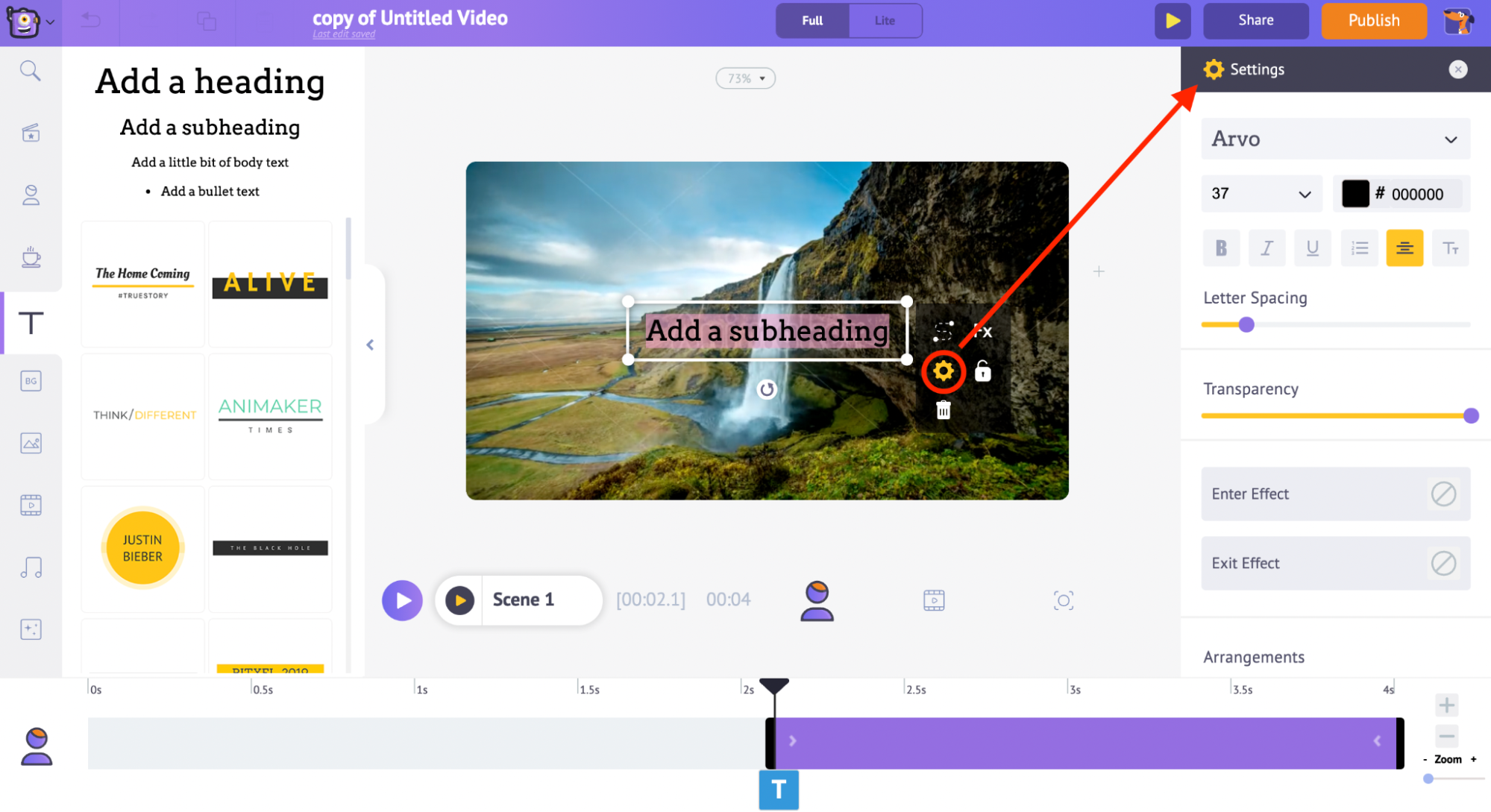
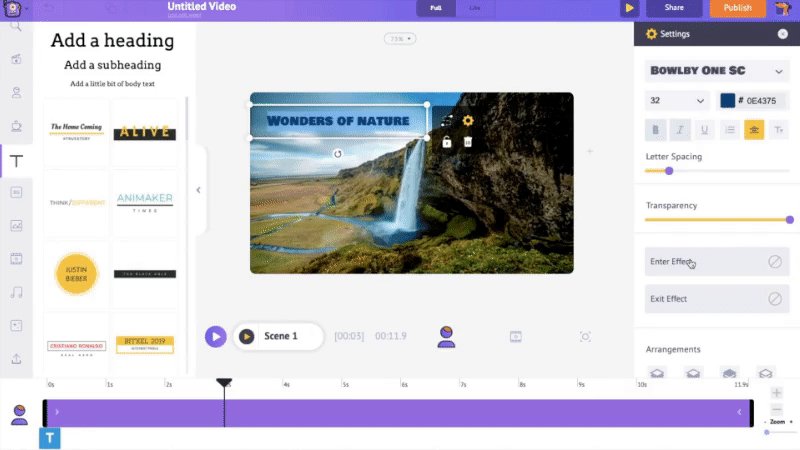
- Click on the cog icon in the item menu.
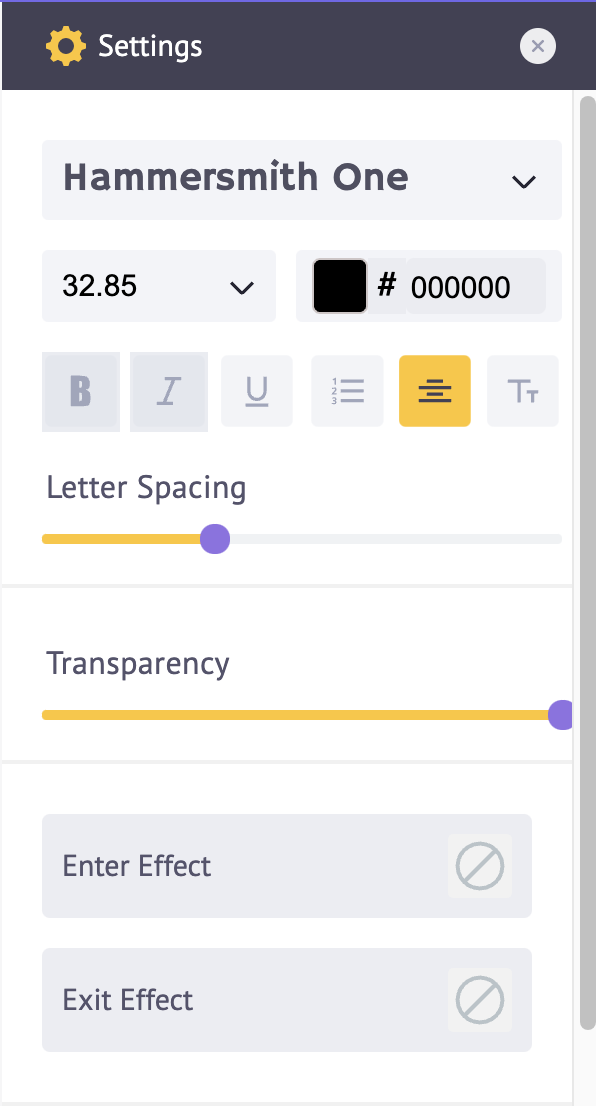
- On the right side, you can see the Settings tab.

- From here, you can customize the text any way you want. Let's start with changing the font style. You can also increase or decrease the font size or change the font color and control its transparency.

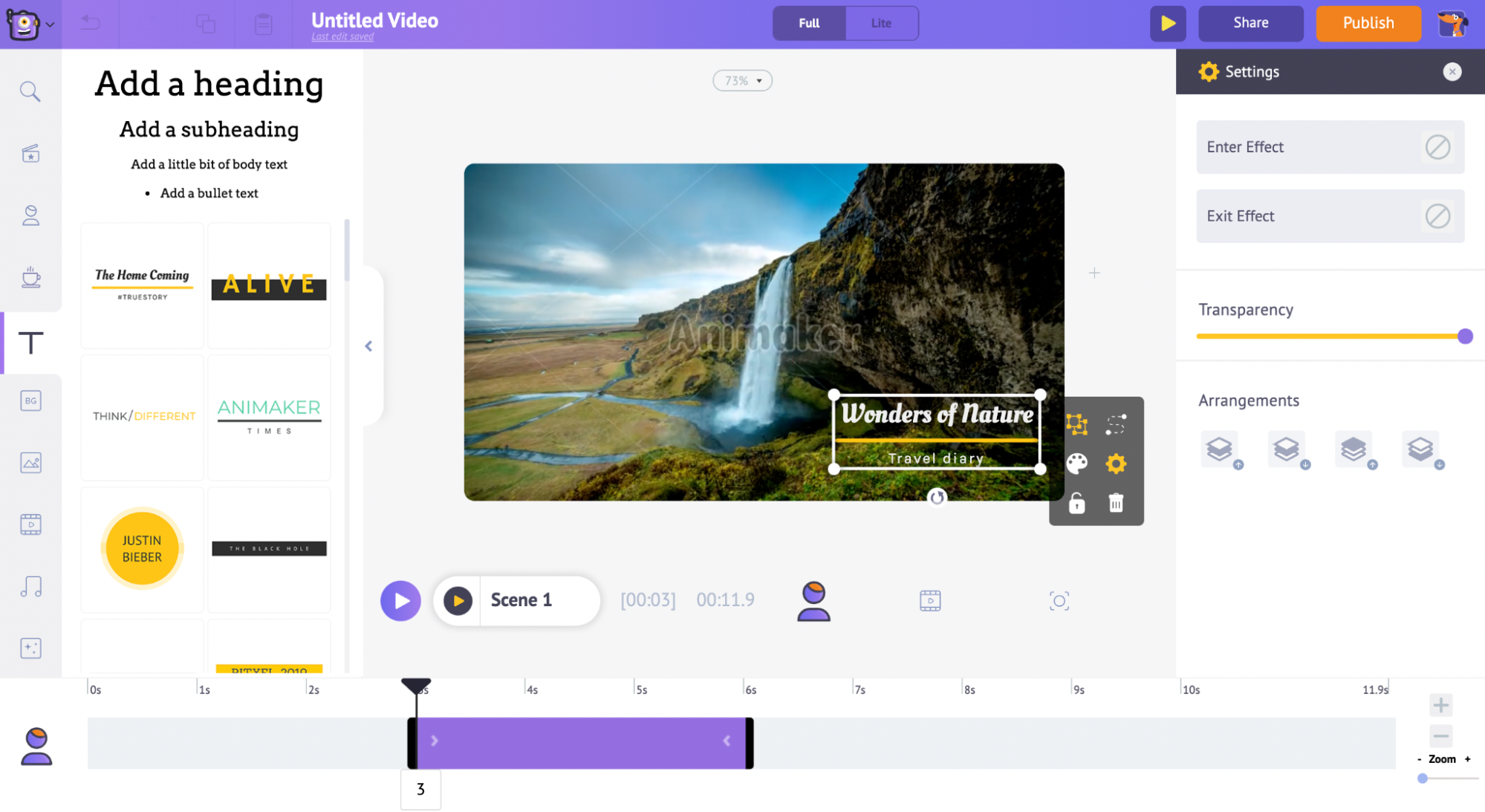
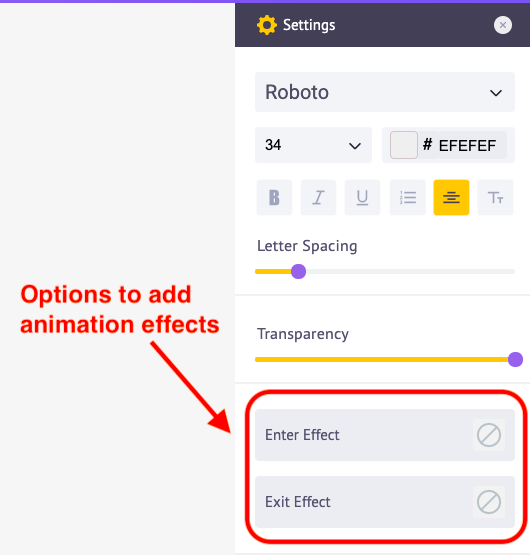
- To add animation effects, go to the bottom of the settings tab and here, you can find a couple of options under the Enter and Exit Effect.

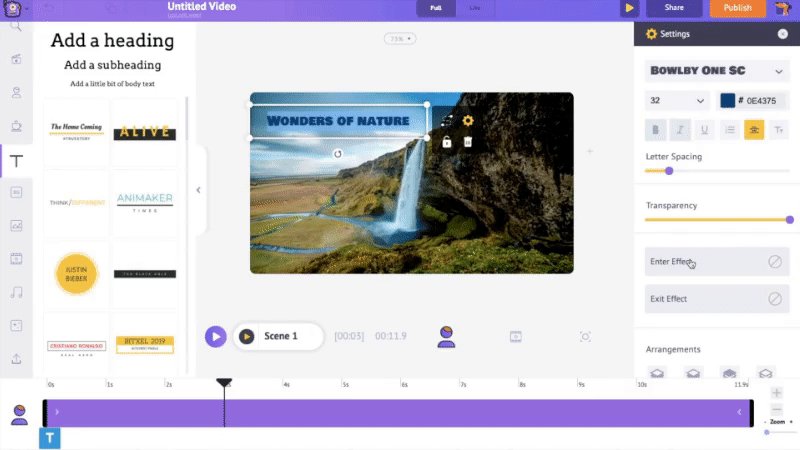
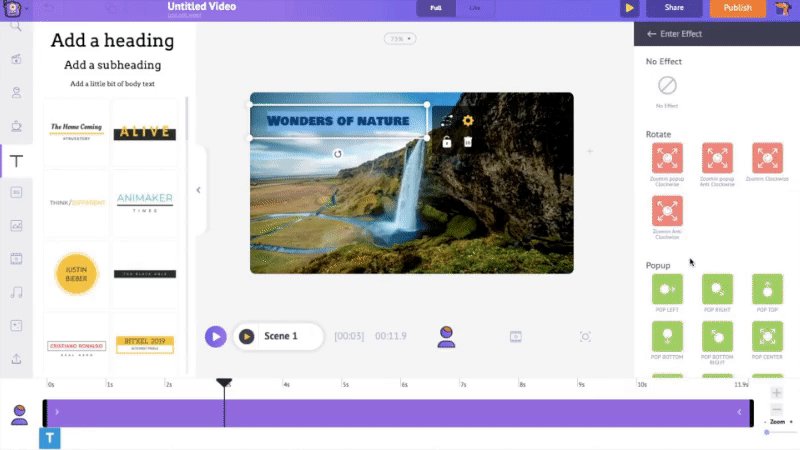
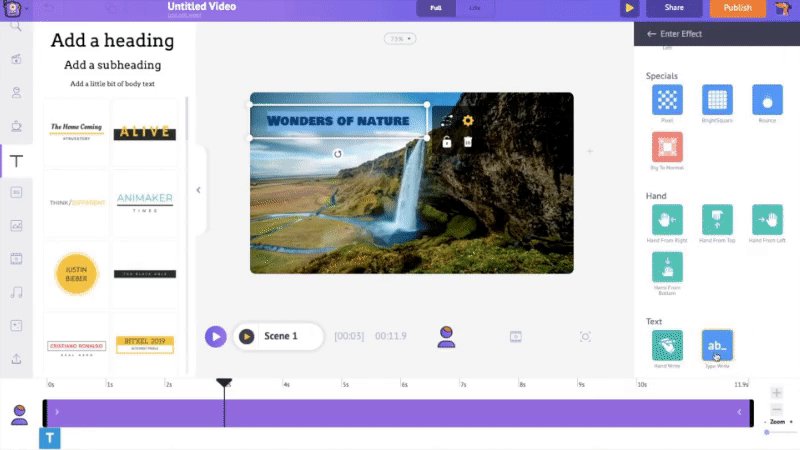
- Using these options, you can apply Enter and Exit animation effects to the text. Click on the Enter Effect option and you will get 50+ different animation effect options. Select any effect.

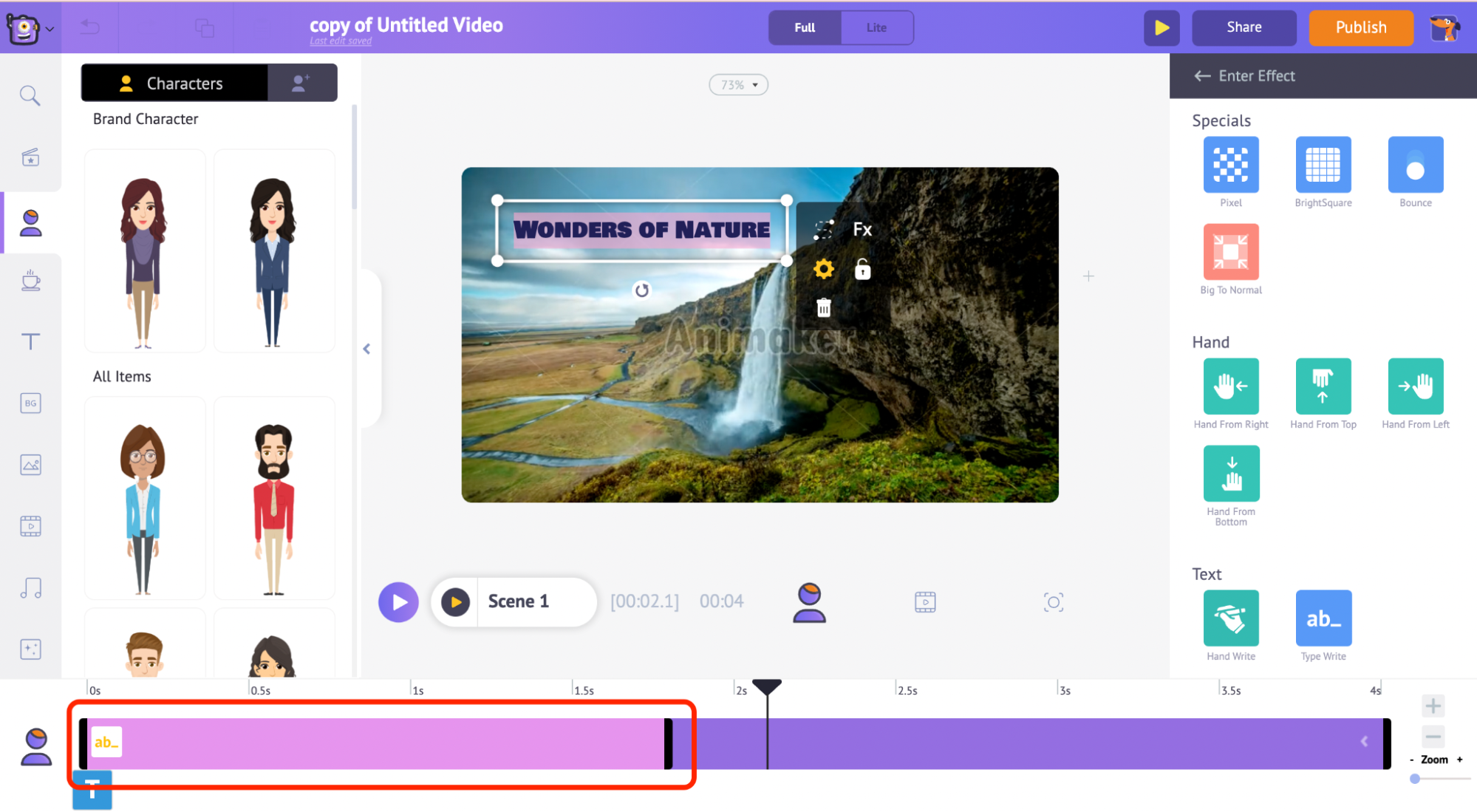
- Once you apply an animation effect to the timeline, you will notice a pink-colored part within the purple bar.

- It indicates the duration for which the animation effect is going to take place. So if you want the animation effect to happen slower, you can just extend that pink part and increase the duration of the effect.
- To make it happen faster, you can reduce the length of the pink part. Let's take a preview of this text animation.

So this is how easy it is to create text animations using Animaker.
Step 3: Add Music to your Video
Now let's see how to add music tracks to your text animation.
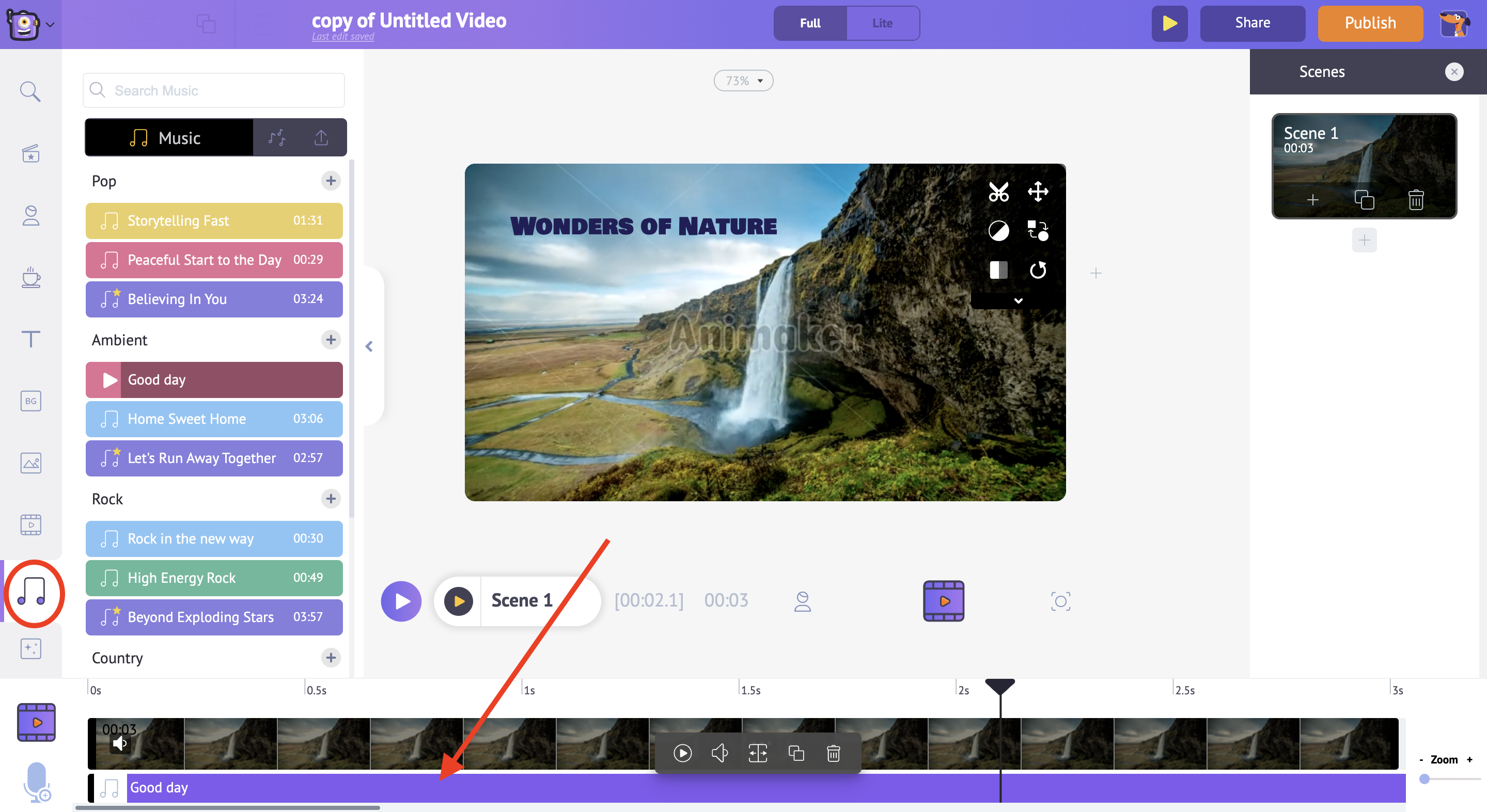
- Go to the music section of the library, here you can find 30000+ music tracks. To have a preview of a music track, just hover over it. Then, click on the music track of your choice to apply it to the video.

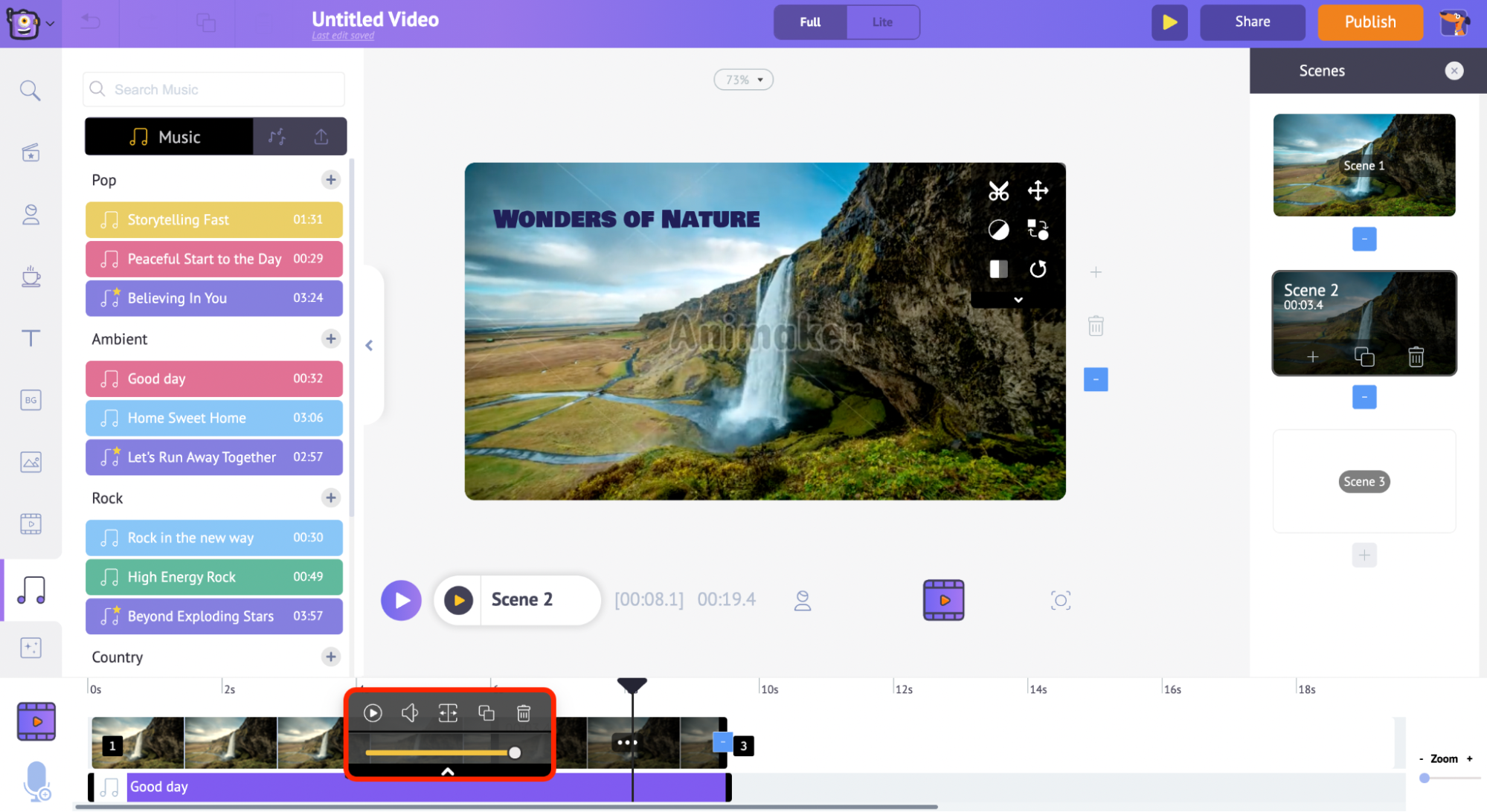
- You can see the music track in the video and audio timeline, and if you further click on the music track, you will get a bunch of different options.
- Here, you can preview the music track, control the volume of the music track, duplicate it, and delete it.

- Once you have added a music track that you like, preview your video. If you are fine with what you see, you can download it.
Step 4: Download your Video
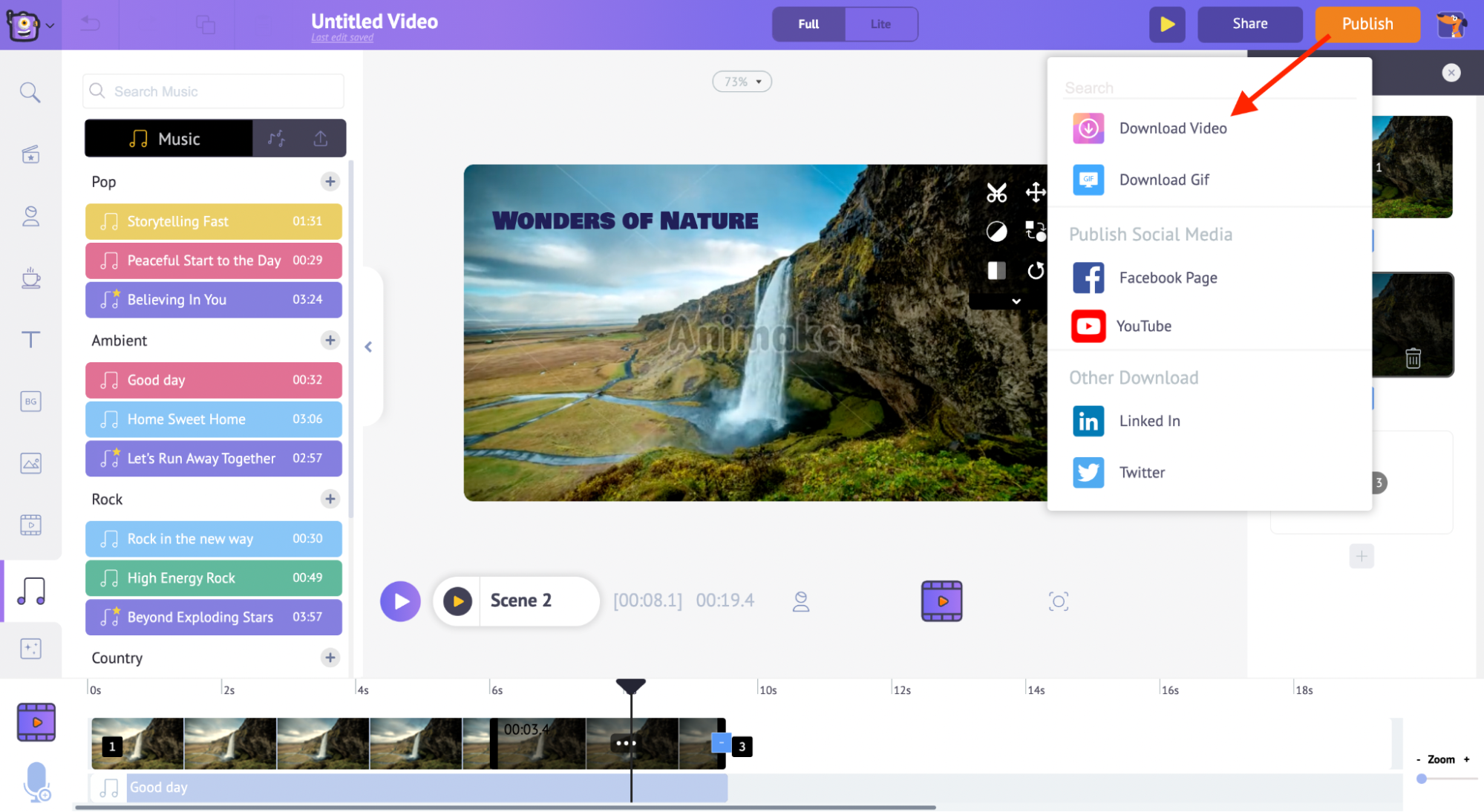
- To download your video, go to the Publish option at the right top of your window.
- Click the ‘Download video’ option and then download.

And that's it! 👏 You now know how to create amazing text animations in a jiffy.
Visit our Text Animation Maker page now & start creating some more cool text animations on your own!🤗