YouTube Thumbnail Size: Ideal Dimensions(In Pixels) & Best Practices
YouTube Thumbnail Size
Optimize your thumbnail image for the best dimensions: 1280 pixels wide and 720 pixels tall. The thumbnail should have a minimum width of 640 pixels and follow an aspect ratio of 16:9.
Ever feel like your YouTube videos aren’t getting the attention they deserve?
You’ve spent hours making your videos entertaining and informative.
But why are people ignoring them?
It might be because your video thumbnails are failing to grab their attention or give the viewers a good first impression.
Well, your thumbnail image is your video’s first impression. Because of YouTube primarily being a visual platform, the thumbnail image is the first thing your viewers will see before they read the title of your video.
For this reason, a thumbnail plays a huge part in deciding whether a person will watch or ignore a video. Moreover, it helps you improve your channel’s brand recognition apart from attracting more eyeballs to your content.
Because of thumbnails being pivotal in getting more views for your YouTube videos, we’ve put together a guide on everything you need to know about custom thumbnails for YouTube, specifically, we’ll look at:
YouTube Thumbnail Dimensions: Everything You Need to Know
How to Enable Custom Thumbnails on YouTube
How to Create a YouTube Thumbnail with Picmaker
YouTube Thumbnail Best Practices
YouTube Thumbnail Dimensions: Everything You Need to Know

Below is a list of technical requirements for a YouTube thumbnail image. All the following recommendations come directly from google, so it’s safe to say that they’re reliable.
Best YouTube Thumbnail Size
The best YouTube thumbnail size is 1280 x 720 pixels. The larger size has to do with the quality of the image.
If you use low-resolution images, they’ll look pixelated when used as a preview image in the embedded player, or a suggestion for the next watch.
For this reason, you want a high-resolution image that won’t look blurred when scaled up.
Minimum Width
While 1280 pixels is the ideal width, the minimum recommended width of a thumbnail image is 640 pixels. An image with a width lower than 640 pixels cannot be set as a thumbnail for a video on YouTube.
Recommended Aspect Ratio
Your thumbnail image should maintain an aspect ratio of 16:9. Aspect ratio is derived by comparing the width of the image to its height and expressing this comparison as a ratio.
An aspect ratio of 16:9 means your thumbnail image should be 16 units wide and 9 units tall.
Why 16:9 ratio? Because that’s the ratio used most often in YouTube players and previews. You could use a simple aspect ratio calculator to make sure your thumbnails follow this ratio.
Maximum File Size Limit
The maximum upload size of a YouTube thumbnail image is 2MB. Keep the file size under 2MB to be able to successfully upload it to YouTube.
Accepted File Formats
The file formats accepted by YouTube for a thumbnail image are jpg, png, gif, and bmp.
Are you looking to set a custom thumbnail image for your YouTube video? To be able to set a custom thumbnail for a video on YouTube, you need to first enable this functionality on YouTube. Read on to learn how you could do that.
How to Enable Custom Thumbnails On YouTube
A standard YouTube account doesn’t come with the ability to upload custom YouTube thumbnails. In order for your account to gain this ability, you need to verify it.
Here’s how you can verify your account and start uploading custom thumbnails:
1. Log in to YouTube
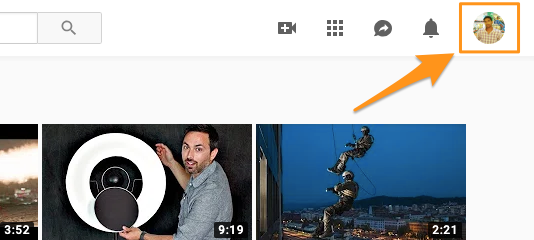
2. Click on your profile icon in the top right corner of the page

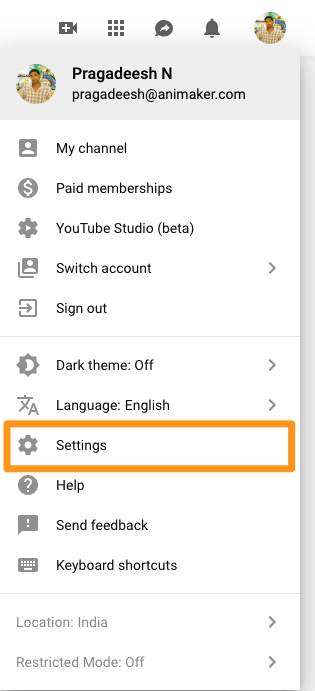
3. From the dropdown menu, select ‘Settings’

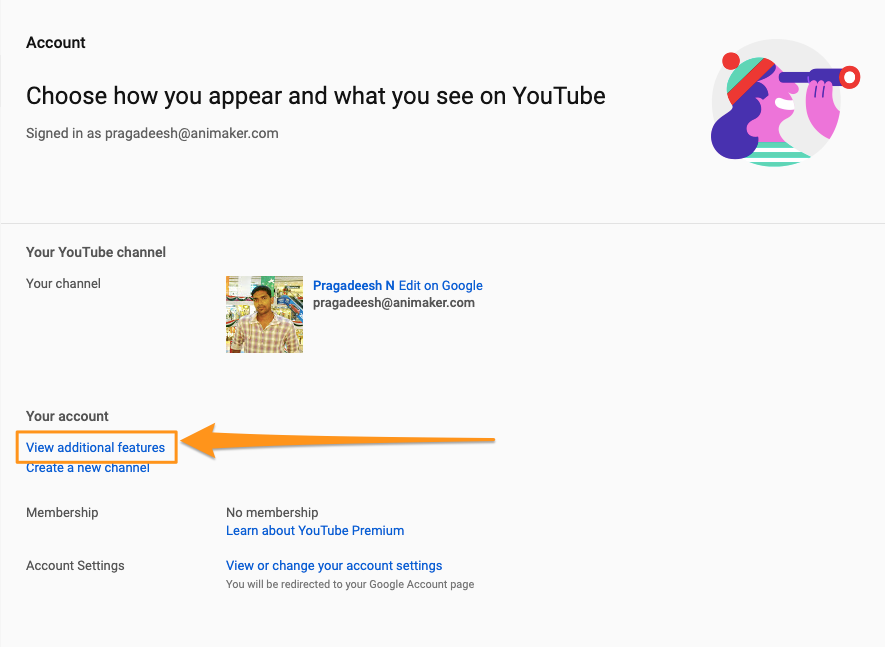
4. In the ‘Your account’ section, click on ‘View additional features’

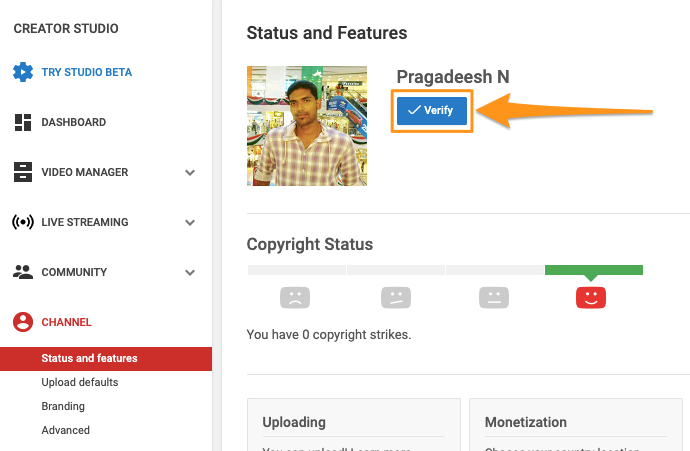
5. Click on the blue button that says ‘Verify’ right below your channel name

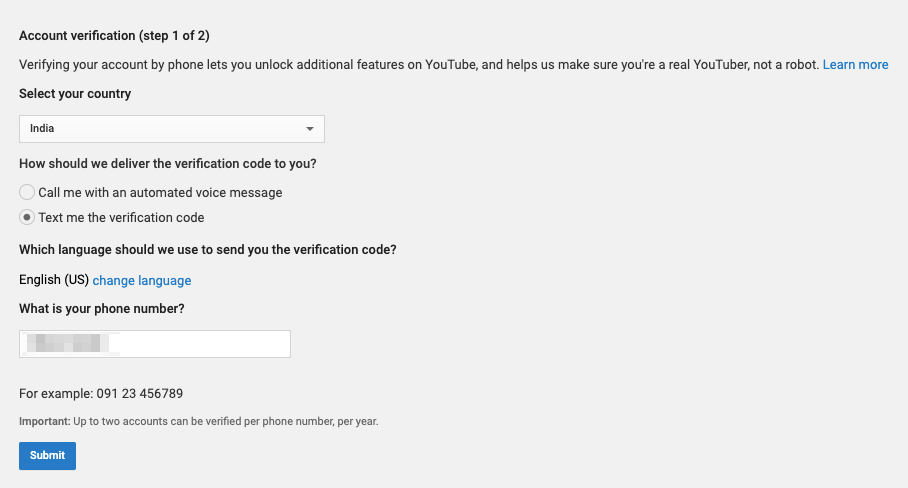
6. Choose how you’d like the verification code sent, either by text or call, then enter the phone number you’d like to receive the verification code on and click ‘Submit’.

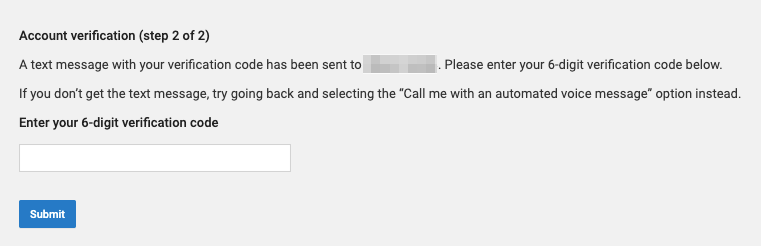
7. Enter the verification code and click ’Submit’

You should now see a confirmation message saying that your account has been verified.

Now that we have enabled this feature, let's look at how to make a custom thumbnail with the perfect YouTube thumbnail size.
How to Create a YouTube Thumbnail with Picmaker
Making a thumbnail for YouTube can seem daunting, especially when you consider making one using full-blown graphic design tools that have complex interfaces and features.
While they provide you with flexibility, these tools have steeper learning curves and make it time-consuming to create even a simple image.
If you’re looking for an easy way to create eye-catching YouTube thumbnail images in a snap, you’re in luck. Picmaker is a free tool exclusively made for the purpose of creating YouTube graphics.
Being the one of a kind tool that it is, it’s been built with speed and ease of use in mind. The best part, Picmaker has over 700 pre-made YouTube thumbnail templates that are entirely customizable and have been made with conversions in mind so you don’t have to worry about creating an attention-grabbing thumbnail from scratch.
To start off simple, we’d be using a pre-made template as our foundation to create a YouTube thumbnail image in less than a minute. If you want to create a YouTube thumbnail from scratch using Picmaker, our article on How to make a smashing YouTube thumbnail in 5 mins! has got you covered.
First, sign up for a free Picmaker account(Picmaker is absolutely free, forever).

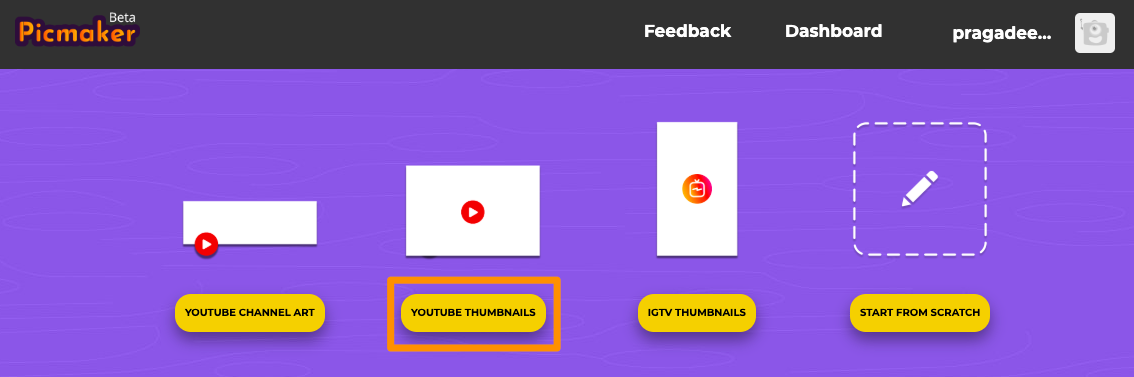
In the next screen that appears, click on the “YOUTUBE THUMBNAILS” button to create your own custom YouTube thumbnail.

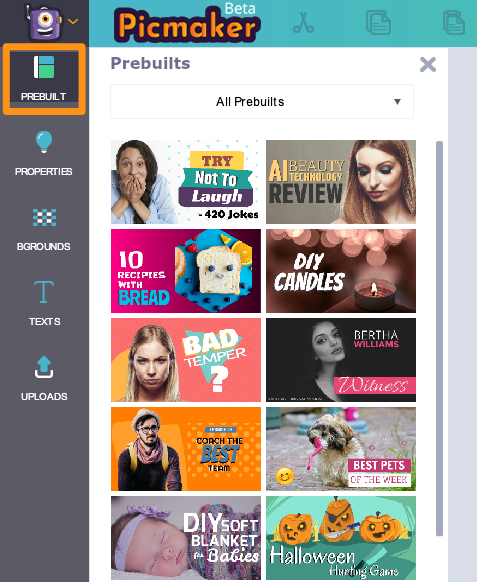
Once you’re in the app’s dashboard, you’ll see that the ‘Prebuilt’ tab in the main menu is already open. The “Prebuilt” tab in the main menu has a wide collection of pre-made templates to get you going in seconds.

Templates have been categorized to help you find the desired template fast. Choose a category by clicking on the ‘All Prebuilts’ dropdown and select the template of your choice.

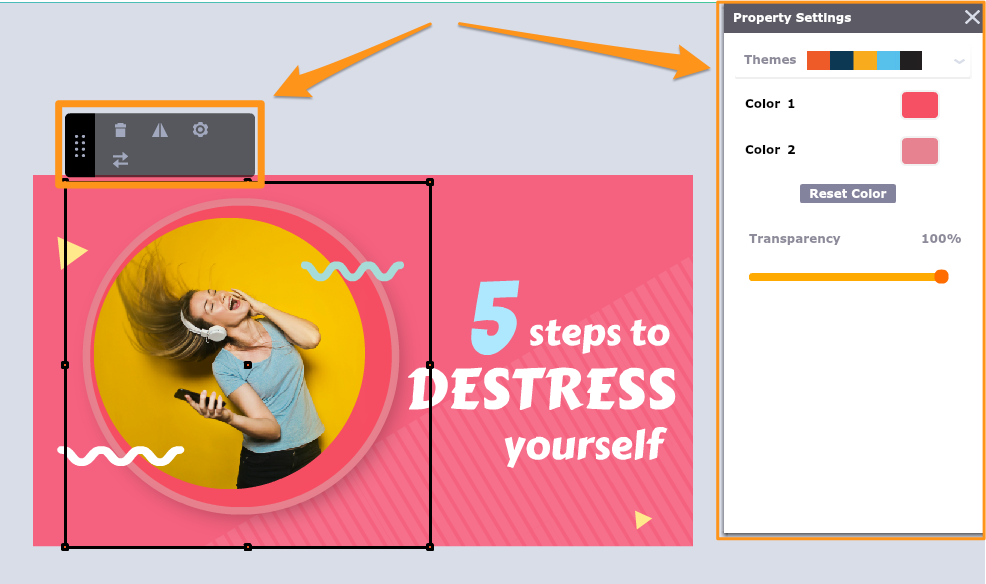
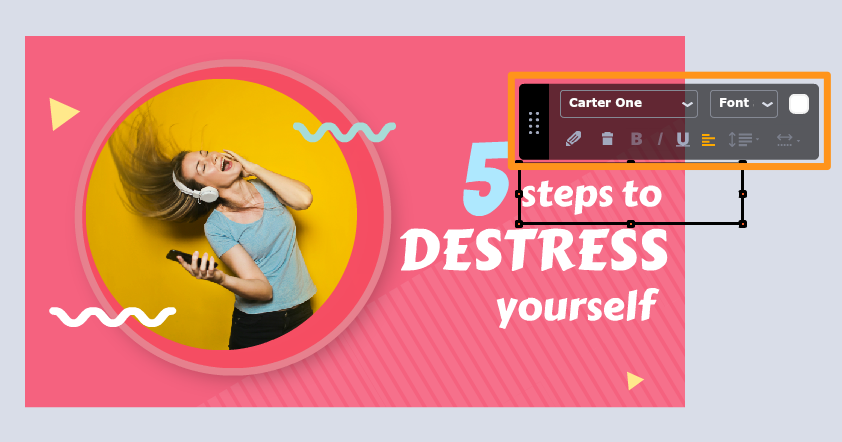
Everything about the chosen template can be customized, from the background, text, font to the graphics and placement of design elements.


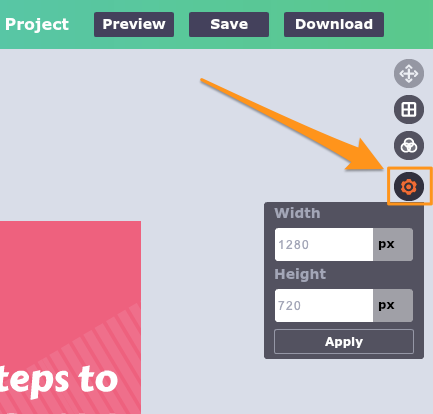
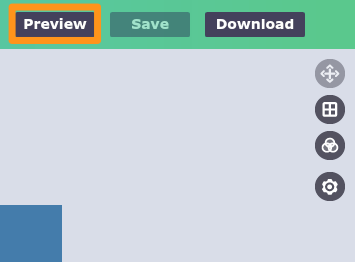
The image is automatically set to a YouTube thumbnail’s ideal dimensions (1280 x 720 pixels), if you wish to change this, simply click on the gear icon in the top left corner of the dashboard to set the custom dimensions.

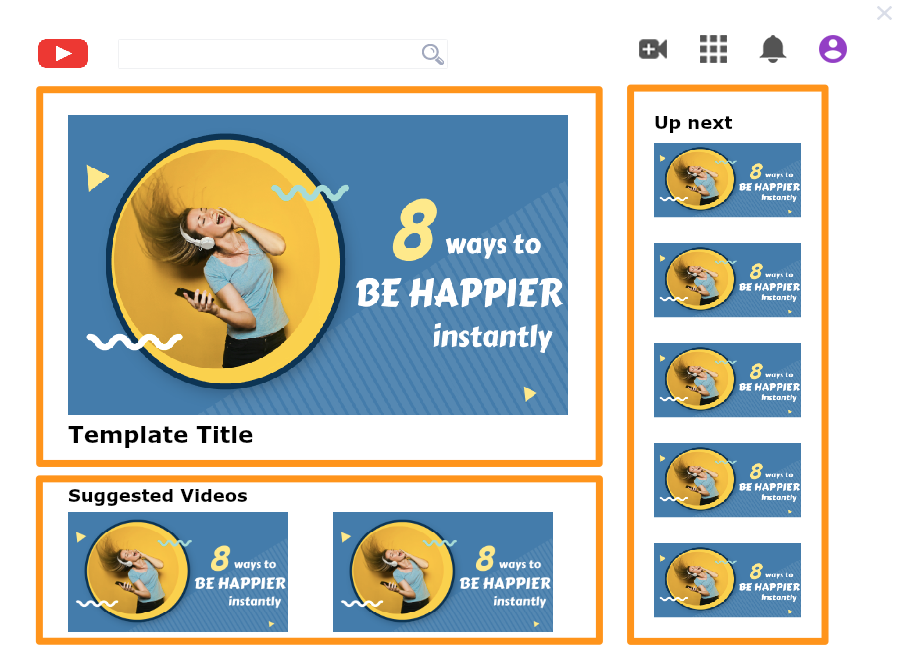
Once you’re done customizing the template, click on the ‘Preview’ button in the top-right corner to get a sneak peek of how the thumbnail image would look like in different places on YouTube.


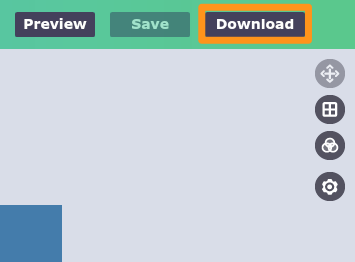
Finally, click on the ‘Download’ button in the top-right corner to download the YouTube thumbnail image onto your computer.

Great, that’s about it! You can now easily design your own custom thumbnails for your YouTube videos.
YouTube Thumbnail Best Practices
We’ve identified a few best practices that will help you design effective YouTube thumbnails. Here are four best practices to get you started.
Use Good Color Contrast
If you use text in your thumbnails, you need to make sure that the text is readable and draws the eye in.
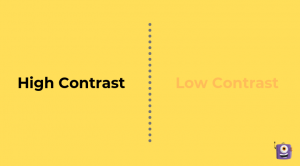
How do you do that? By achieving a high contrast between the text and the background.
Two different colors have high contrast (for instance, black and yellow) while two similar colors (say, orange and yellow) have low contrast.
In the image below, the text on the left is more readable than the text on the left. This is because the color of the text on the left contrasts well with the color of the background.

Fortunately, Picmaker’s pre-made templates have been designed with this best practice in mind.

If it helps, you could also use a color contrast analyzer to make sure that the two colors contrast effectively.
Use Engaging Pictures
If you want to grab the attention of your viewers and get more views for your videos, you need to have strong visuals that make your viewers eager to watch your video.
The high-quality picture should act as a teaser by giving the viewer a glimpse of what they could expect from the video.
In the example below, the thumbnail image makes you want to see these adorable puppies in action.

If you’re looking for free high-quality stock photos to use in your thumbnail images, check out this list of resources.
Follow the YouTube Community Guidelines
You need to be aware of YouTube’s guidelines when designing thumbnails for your videos. Specifically, it’s against YouTube’s policies to post thumbnails that:
- Are pornographic or sexually explicit.
- Feature violence primarily intended to be shocking.
- Violate copyright laws.
- Use illegal typefaces: Use free or purchased fonts.
Keep the Design and Font Consistent
Adopting a consistent style for your thumbnails familiarizes your brand with your audience and helps them identify your content from other videos. This can help drive clicks, views and build brand recognition.
Neil Patel does a great job of staying consistent with the use of fonts and colors that match his brand perfectly.

In addition, making a thumbnail gets a lot easier when you adopt a consistent style. Using a tool like Picmaker, you could easily create a template that can be reused later for recreating your YouTube thumbnails.